Add app screenshots to the install prompt of PWAs
The install prompt is a great way to get your users to install your PWA (Progressive Web App). But it can elevate the user experience if you can add some nice screenshots of your app to the install prompt.
There are a handful of browsers that support showing screenshots of your app in the install prompt.
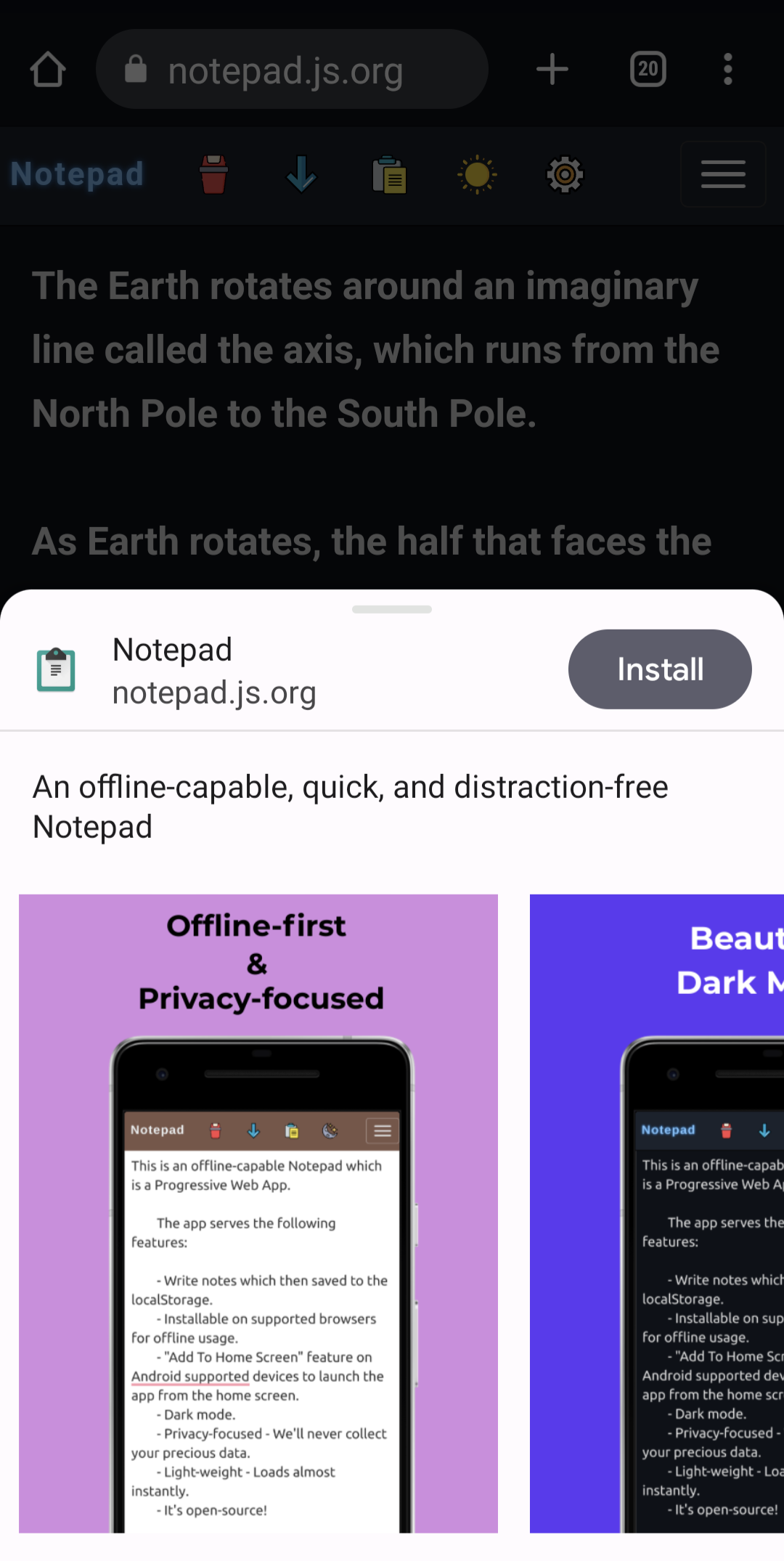
For instance, check how the screenshots in the install prompt of my Notepad app look like when I open it in Chrome on Android.
As you can tell, the screenshots in the prompt look just like the app screenshots in the Google Play Store. And it gives the user a better idea of what the app looks like once installed and you could give some additional context.
It’s incredibly easy to add them to your PWA.
Essentially, to add screenshots to the install prompt, all you need to do is to add the screenshots property to the manifest.json file of your PWA.
You may also like: Enabling Richer PWA Install UI on Desktop
Here’s an excerpt from the manifest.json file of my Notepad app.
{
...
"screenshots": [
{
"src": "img/screenshot1.png",
"type": "image/png",
"sizes": "540x720"
},
{
"src": "img/screenshot2.png",
"type": "image/png",
"sizes": "540x720"
}
],
...
}
As you can tell, the screenshots property is an array of objects. Each object has the following properties.
src- The URL of the screenshot. You can use relative URLs as well.type- The MIME type of the screenshot.sizes- The size of the screenshot.
Once you have added the screenshots property to your manifest.json file, you can test it out in a supported browser. Currently, Chrome on Android is the one where I have seen this feature working. But I am sure other browsers will support this feature soon.
There isn’t really harm in adding the screenshots property to your manifest.json file even if the browser doesn’t support it. It will simply be ignored.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!