Inlay hints make it easy to read code in VS Code
You read more code than you write. And it’s true. When working on a large codebase, you might need to read a lot of code (written by others) to understand it better.
One of the things that makes it a little bit easier to read code is to have a way to see the underlying name of the function/method parameters.
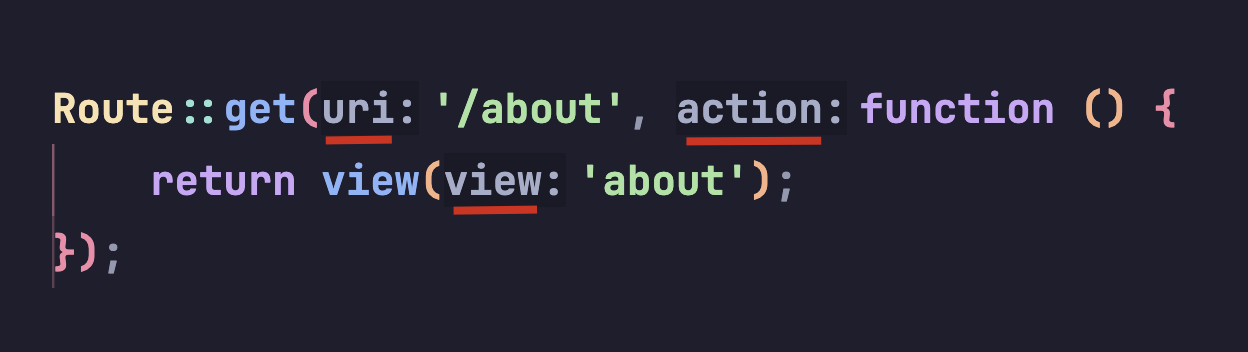
Let me show you what I’m talking about.

As you can see, the things underlined with the red color are called “inlay hints” or “parameter hints” for simplicity.
These can give you additional context when reading your code, making it easier to understand what different function parameters refer to by showing the parameter’s name inline.
Inlay hints have been popularized by JetBrains’ IDEs where this feature comes out of the box.
VS Code also comes with this feature but it’s not turned on by default.
For instance, if you want inlay hints to be enabled for JavaScript/TypeScript, you can do so by adding the following to your settings.json file.
{
...
"javascript.inlayHints.functionLikeReturnTypes.enabled": true,
"javascript.inlayHints.parameterTypes.enabled": true,
"javascript.inlayHints.parameterNames.enabled": "all",
...
}
To enable inlay hints for PHP and other languages such as Python, Java, Golang, etc., you can install this extension that implements the new Inlay Hints API to add Inline Parameters for these languages.
→ Inline Parameters Extended for VSCode
Happy coding!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



