Track Git-style local changes in Chrome Dev Tools
Chrome’s Dev Tools is a gold mine of little features. While some of them are pretty useful, some are just there. But the problem here is these features sit deep inside the settings panel and to really discover them, you have to dig them. Feature-by-feature!
I have come across one such feature recently while I was playing around with CSS in Dev Tools.
So, how many times did it happen to you that you are changing various CSS properties right inside the Dev Tools and you lost track of the original values? I don’t know about you but I find myself in this situation a whole lot of time.
And that’s when I found this handy setting in Dev Tools that lets you see all the local changes you have made in the Dev Tools.
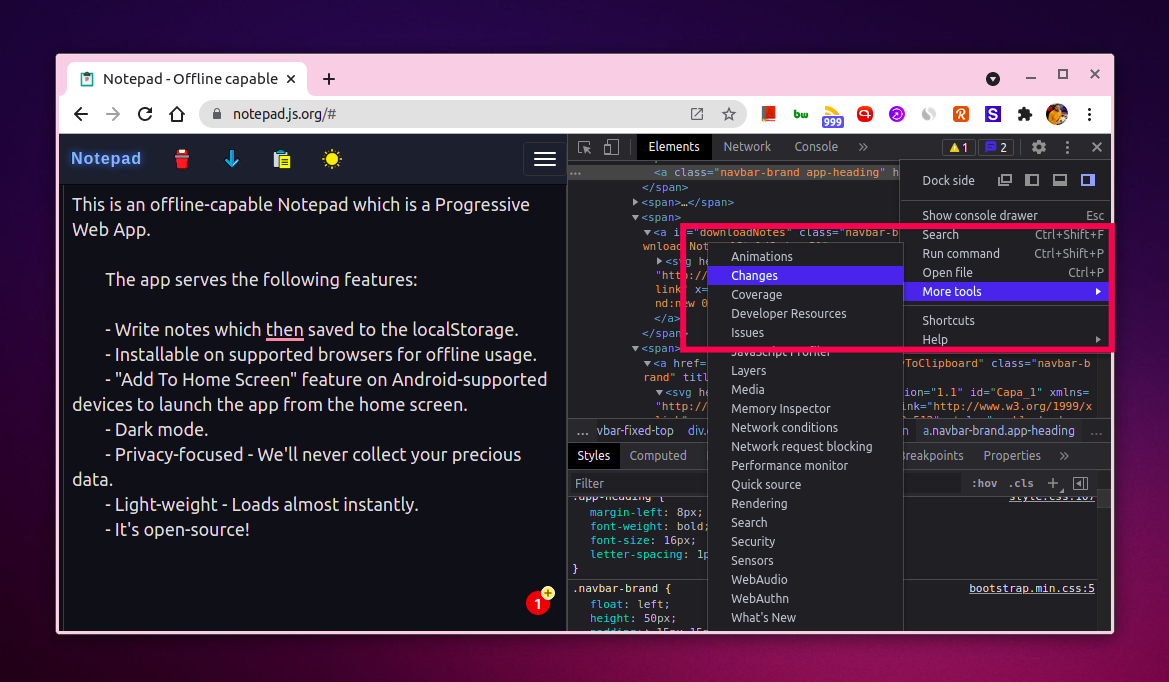
To enable this, you’ll need to open the menu by hitting the three-dot menu at the top right of the Dev Tools.
From there, you’ll need to select More tools > Changes.
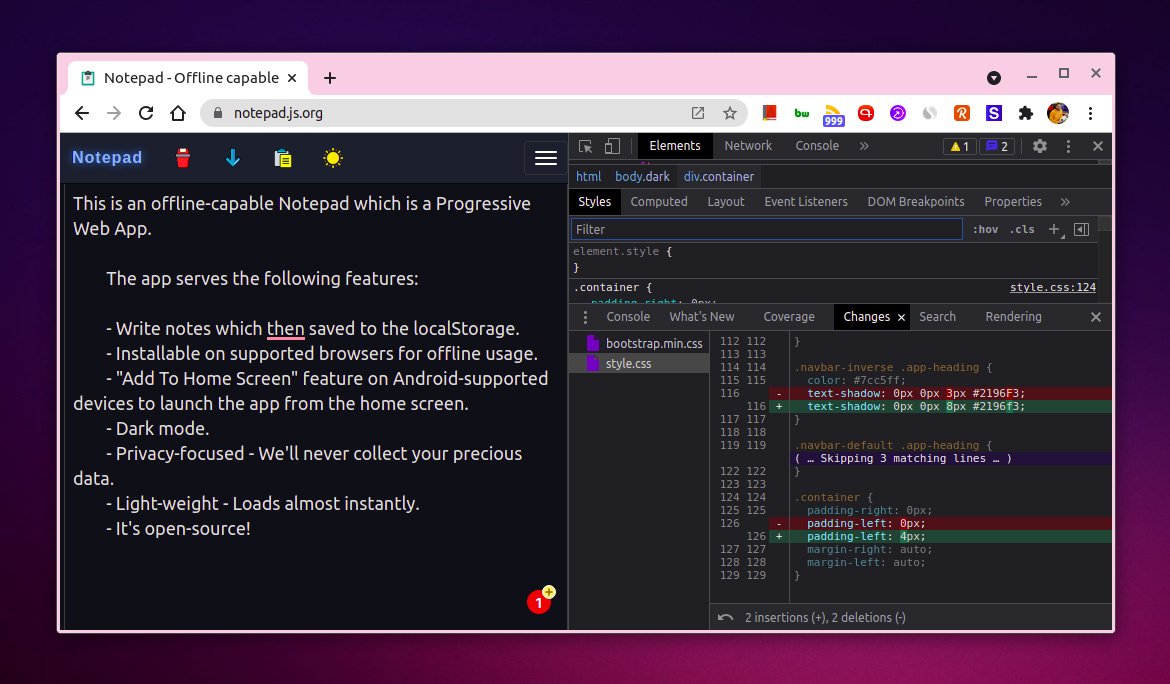
Once done, it will enable a new tab called “Changes” that will show you all the changes you made in the Dev Tools in the Git-style differences like so.
As you can tell, it’s handy to track all the changes (file-wise) visually pretty easily!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!