An introduction to Laravel Folio
If you’ve ever worked with Next.js, you might have come across its page routing system. It’s pretty straightforward. You just create a file with the name of the route you want to create and that’s it.
For instance, if you want to create a route for the /about page, you just create a file named about.js and that’s it. You don’t have to do anything else. The route will be created automatically.
An equivalent routing can now be achieved in Laravel as well using the new first-party package called Laravel Folio. Once installed, all you need is to create a file to the intended path and you’re done. A route of the same name will be created automatically. No need to define routes manually.
Keep in mind that this package is still in the development phase and is not recommended for production use yet. But you can still try it out and see how it works.
- Installation
- Creating pages
- Creating nested pages
- Creating dynamic pages
- Associate models with pages
- Using Middlewares
- Executing PHP code
- Listing pages
- In closing
Installation
To get started, you can install the package using Composer like so.
composer require laravel/folio:^1.0@beta
Next, you can use the folio:install Artisan command to install its service provider. This will also create a new pages/ directory under the resources/views directory where you can create your page files.
php artisan folio:install
And that’s all you need to do to get started with Laravel Folio.
Note: The minimum Laravel version to run this package without any issues is
v10.15+.
Creating pages
Now, you can create a page file under the resources/views/pages directory. For instance, if you want to create a page for the /about route, you can create a file named about.blade.php under the resources/views/pages directory like so.
// resources/views/pages/about.blade.php
<div>
<h1>This is Laravel Folio!</h1>
<h3>A simple page-based routing system for Laravel</h3>
</div>
You can now visit the /about route and you should see the page you just created.

You can also create a page using the make:folio Artisan command like so.
php artisan make:folio links
This will create a new links.blade.php file under the resources/views/pages directory.
Creating nested pages
Creating a nested route is as easy as creating a file under a nested directory. For instance, if you want to create a route for the /about/team page, you can create a file named team.blade.php under the resources/views/pages/about directory like so.
// resources/views/pages/about/team.blade.php
<div>
<h1>This is Laravel Folio!</h1>
<p>And this is the team page!</p>
</div>
This page will be available at the /about/team route.
Creating dynamic pages
You can also create dynamic pages using route parameters. For instance, if you want to create a dynamic page for the /book/[id] route, you can create a file named [id].blade.php under the resources/views/pages/book directory like so.
// resources/views/pages/book/[id].blade.php
<div>
<p>This is a book with ID: {{ $id }}</p>
</div>
So, if you visit the /book/10 route, you should see the page with the ID 10.

Associate models with pages
Since pages don’t have a controller, you can associate a model with a page using Laravel’s route model binding.
For instance, if you want to associate a Podcast model with the /podcast/[id] route, you can do so by defining a route model binding using the make:folio Artisan command like so.
php artisan make:folio "podcast/[Podcast]"
This will create a new podcast/[Podcast].blade.php file under the resources/views/pages directory. And it will try to resolve the Podcast model using the id parameter.
Note: By default, Folio will try to locate the model from the
app/Modelsdirectory. But if your models are located somewhere else, you can specify the namespace explicitly like so:php artisan make:folio "podcast/[.App.Models.Podcast]".
// resources/views/pages/podcast/[Podcast].blade.php
<div>
<p>This is a podcast with ID: {{ $podcast->id }}</p>
</div>
Using Middlewares
You can apply a middleware to a page by importing the middleware method like so.
// resources/views/pages/about.blade.php
<?php
use function Laravel\Folio\{middleware};
middleware(['auth']);
?>
<div>
Billing Details
</div>
This will apply the auth middleware to the /about route.
Executing PHP code
You can execute PHP code by wrapping it inside the @php directive like so.
@php
if (! Auth::user()->can('view-about', $user)) {
abort(403);
}
$books = $author->books;
@endphp
@foreach ($books as $book)
<div>
{{ $book->title }}
</div>
@endforeach
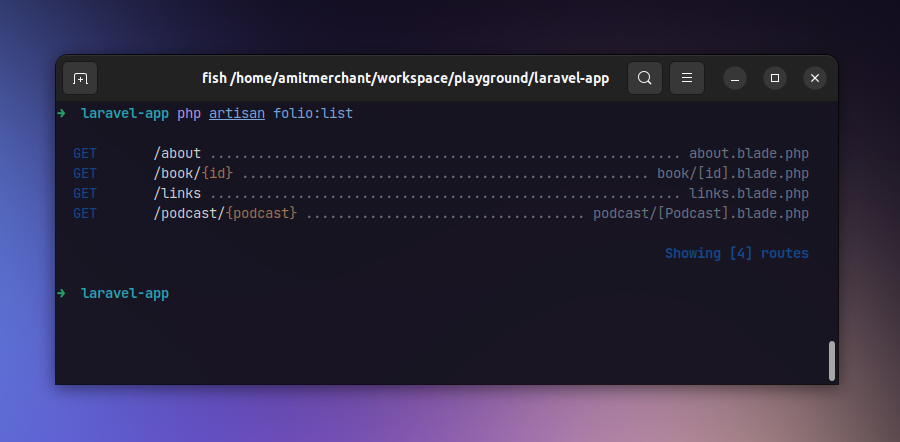
Listing pages
You can conveniently list all the pages using the folio:list command like so.

In closing
I think Laravel Folio is a nice addition to the Laravel ecosystem. It will open up a lot of possibilities for the developers to create a page-based routing system in Laravel.
One of the many use cases I can think of is to use this as a dead-simple blogging system. You can create a page for each blog post and you’re done. No need to define routes manually.
I’m looking forward to seeing how this package evolves in the future.
Learn more about the package → Laravel Folio
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!







