Auto dark mode origin trial of Chrome
With every new release, the Chrome team would release new features, improve the existing ones, and fix bugs. But on top of this, the team also ships some of the experimental features, sometimes called origin trials, that developers can try out and give feedback.
The one such origin trial that comes with the Chrome 96 is called “Auto dark mode” origin trial.
Auto dark mode origin trial
At its heart, this feature lets you enable auto dark mode from Chrome’s dev tools, and once enabled, it can apply a decently optimized automatic dark mode for that particular website.
To get started,
- Open a website that you want to see in a dark mode.
- Open the Dev Tools (Press Ctrl/Cmd + Shift + I).
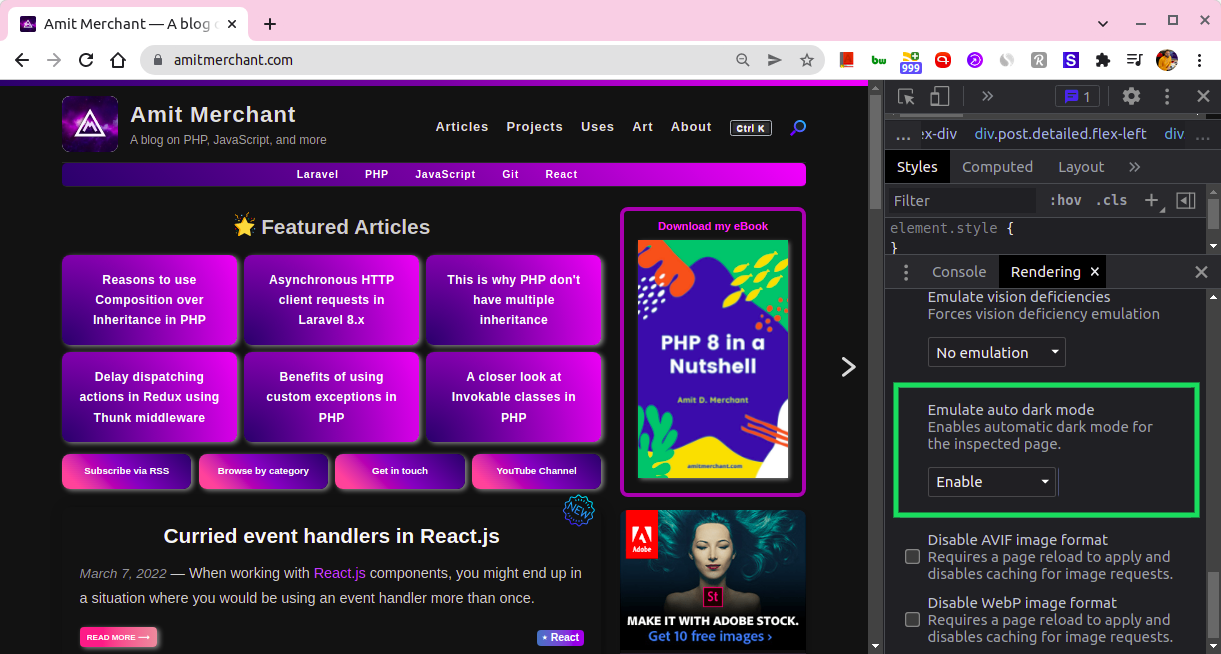
- Hit the kebab menu [⁝] at top right and select More tools > Rendering. From the Rendering tab, you can enable the “Enable auto dark mode” option.
- Alternatively, press Ctrl/Cmd + Shift + P and search for “Enable auto dark mode”.
Once enabled, an automatic dark mode will be applied to the targetted website.
Here’s what my blog (which doesn’t have a dark mode right now) looks like with this option enabled.
As you can tell, the dark mode looks quite decent enough with blacks not too harsh as well as the contrast for the fonts is quite manageable as well.
I know it’s not perfect. And that’s because the feature is still in the beta. This will easily get polished over time based on the developers’ feedback.
A game-changer?
In my opinion, this has got the potential to become a game-changer since most of the websites don’t come with a dark mode.
So, once this feature is mature enough to be released to the public, it can be used to give the user the ability to see any website in a dark mode via a simple toggle that can be enabled, let’s say, somewhere from the address bar.
This effectively reduces the overhead of implementing and maintaining a dark mode explicitly for websites which in my opinion is pretty great!
In closing
All in all, if this feature gets popular enough and receives positive feedback, and ends up as a public-facing feature, dark mode ninjas like me will rejoice like never before!
Watch it in action in this video!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!