Chrome 73 now supports installing PWAs as a native app on macOS
It’s not long ago that Google Chrome team had released the support for intalling Progressive Web Apps on Windows 10 natively with Chrome 70. And people have been since then waiting for the similar support in the macOS as well. Seems like the waiting is over now as the team has shipped the support for installing PWA apps natively, just like Windows.
As you can read here, starting from Chrome 73, you can now install the PWAs from Chrome’s context menu and with that, it is been now supported on all major desktop platform, i.e. macOS, Windows, Linux and Chrome OS.
You may also like: Building a simple offline-capable Notepad app using ServiceWorker
Install PWA on macOS with Chrome
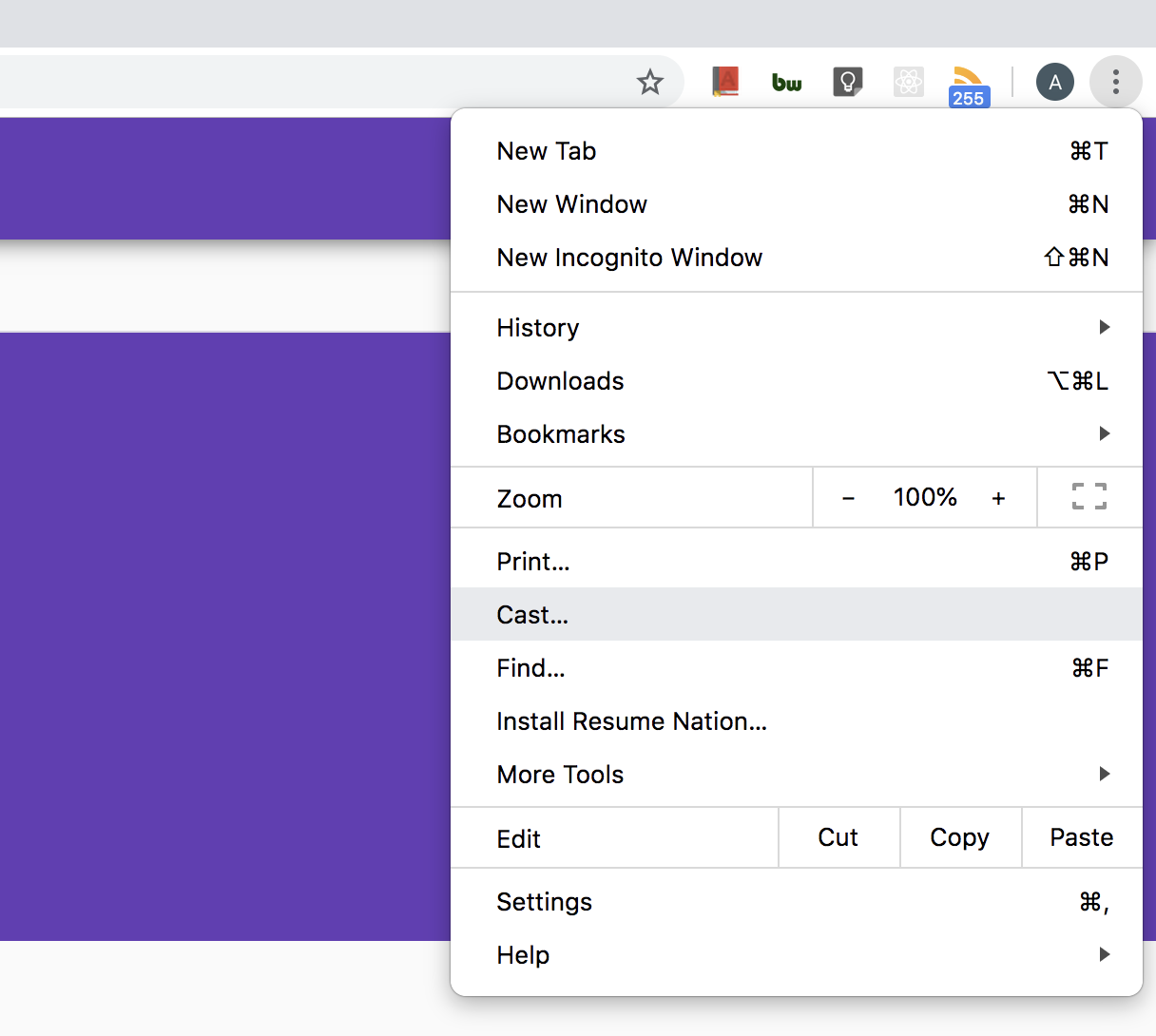
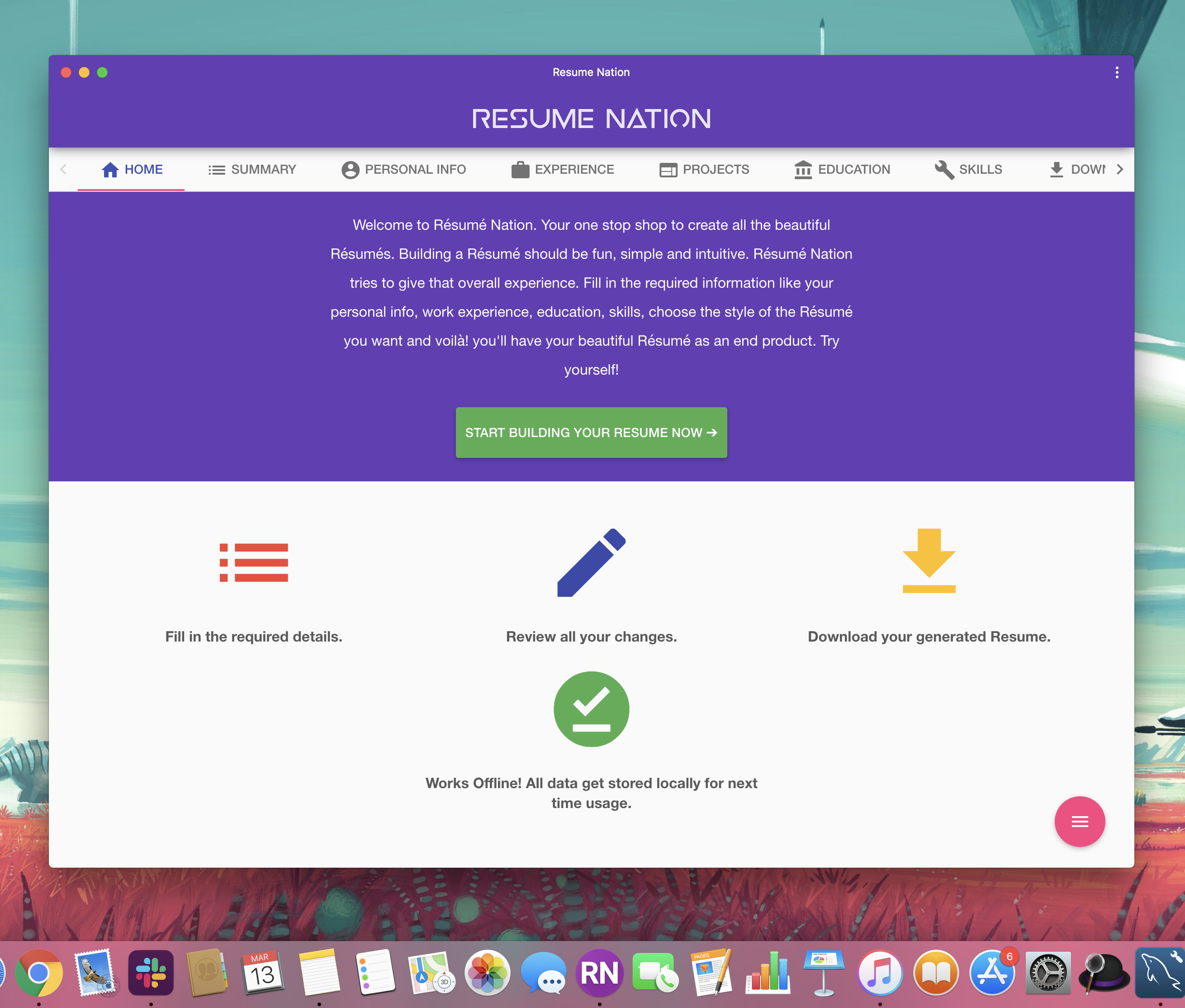
If you want to install a Progressive Web App, you will need to visit a website that offers one. For instance, you can visit one of my webapp https://resume-nation.github.io which is also a PWA. Once the webapp gets loaded, click on the ‘Menu’ where you will find Install Resume Nation... option.

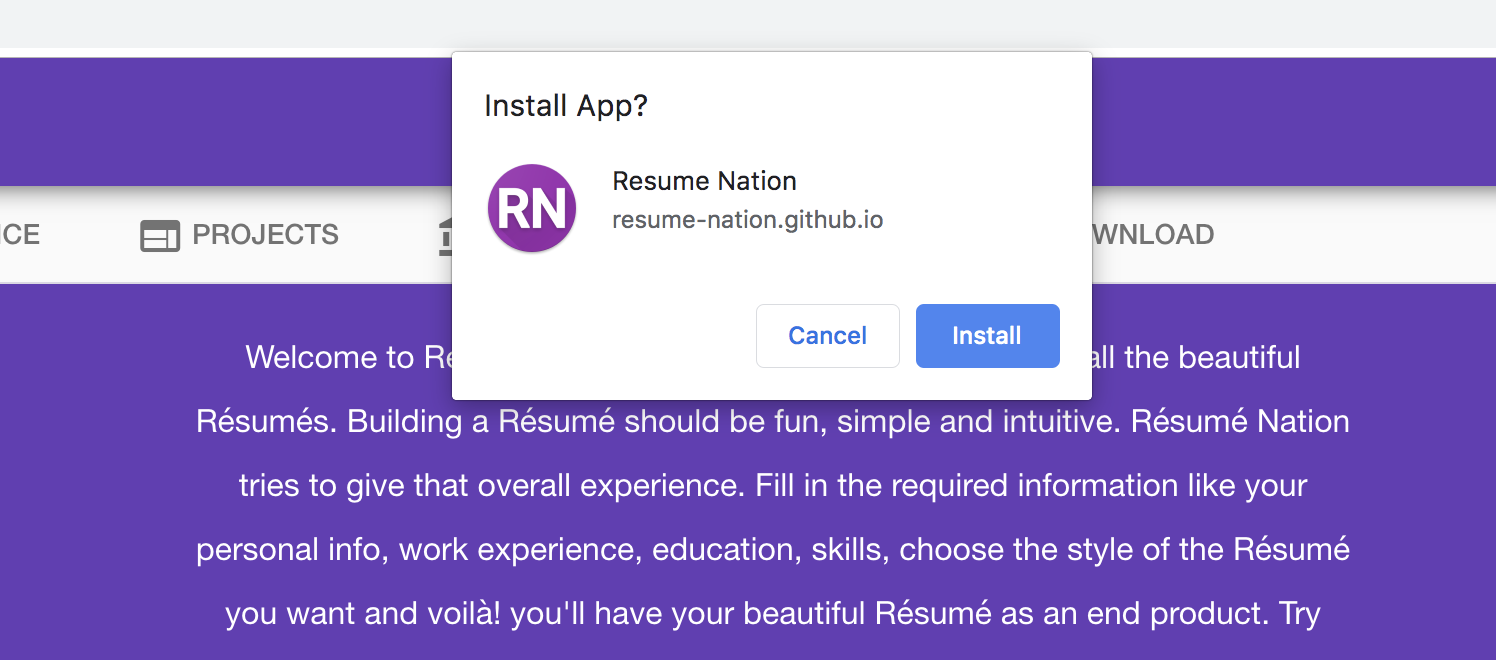
Upon clicking on Install Resume Nation..., you’ll greeted with a popup which will ask you to “Install app?”.

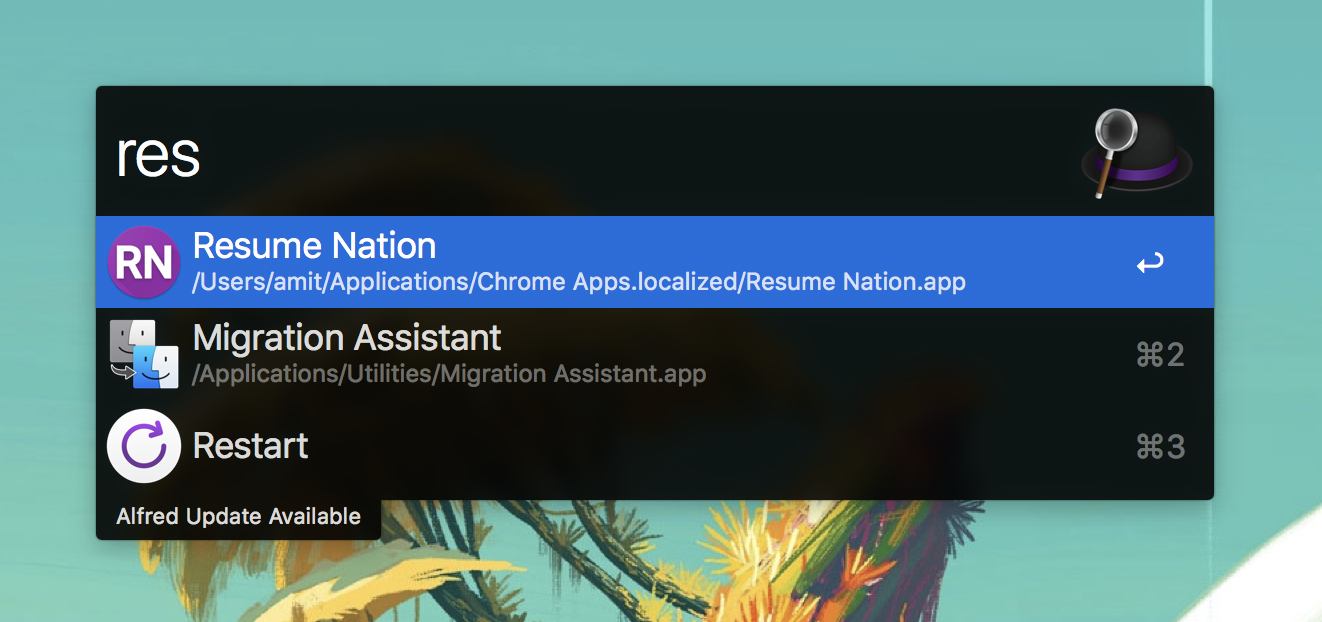
Once installed, you can now access the app from various places from within the OS without even touching the browser, ever. For instance, you can access it from Alfred.

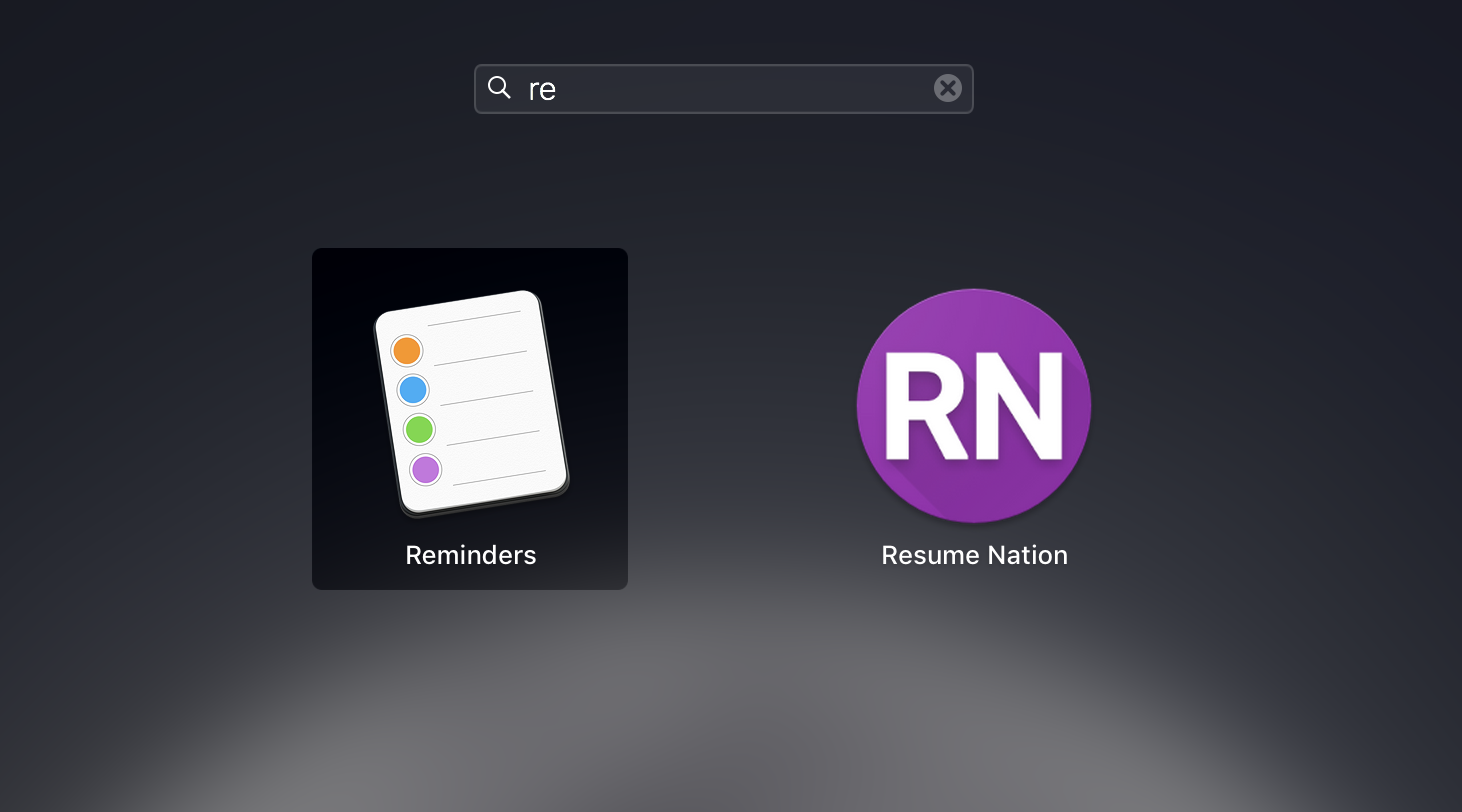
Or from the launchpad,

Upon opening the app, you won’t be able to notice that it’s a webapp cause it doesn’t have the usual addressbar that webapps used to have. So, it does look like a desktop app. Apart from this, It’s also have its own icon in the system dock like below.

In closing
Now that PWAs being supported all the major platforms, both desktop and mobile, it’s a great time to learn and leverage the use of PWA into your own webapps.
Also, if you want to get started with building progressive web apps, check out this article which will teach you to build a simple offline-capable Notepad app using ServiceWorker or you can read more about PWAs over here.
Until next time!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



