Do not write console logs yourself ever again
Whether you’re a beginner developer or a seasoned one with years of experience, you can not deny the fact that you’ve used console.log to debug your JavaScript code at some point in your career.
And there’s nothing wrong with that. It’s a great way to debug your code. But, what if I tell you that you don’t have to write console.log yourself ever again?
I recently stumbled upon a VS Code extension called Turbo Console Log which lets you do just that. It lets you insert tedious console statements in your code with a keyboard shortcut.
To use it, you first need to install the extension in your VS Code editor. You can do so by searching for the extension in the extension marketplace.
Or install it from this URL — Turbo Console Log
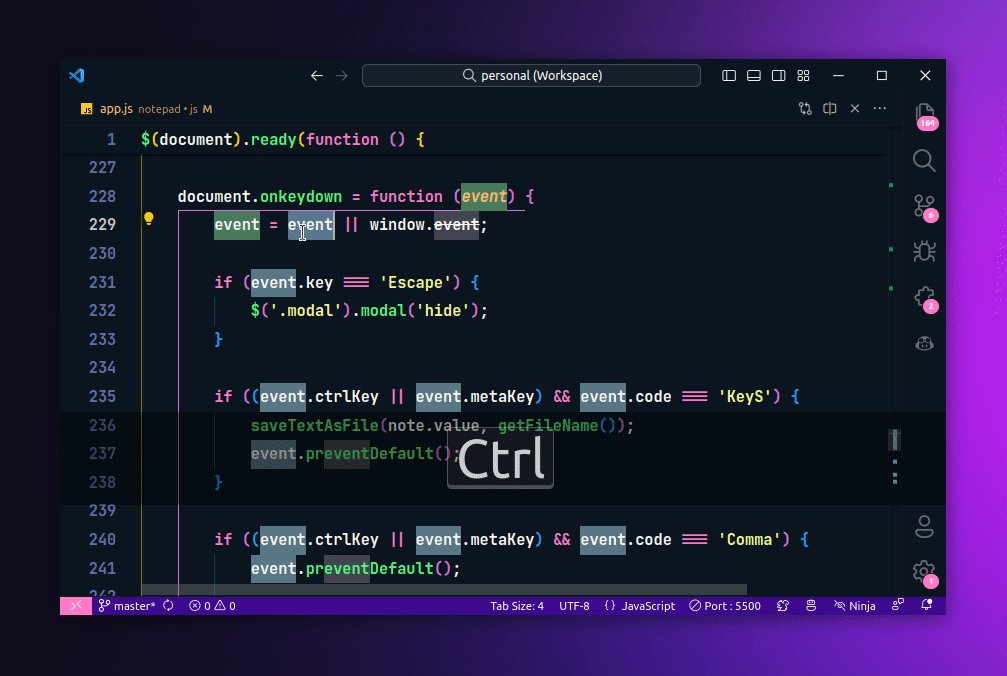
Once installed, you can use it in any JavaScript file. You need to select the variable or the expression you want to log and then press Ctrl + Alt + L (or Cmd + option + L on macOS) to insert the console.log statement.
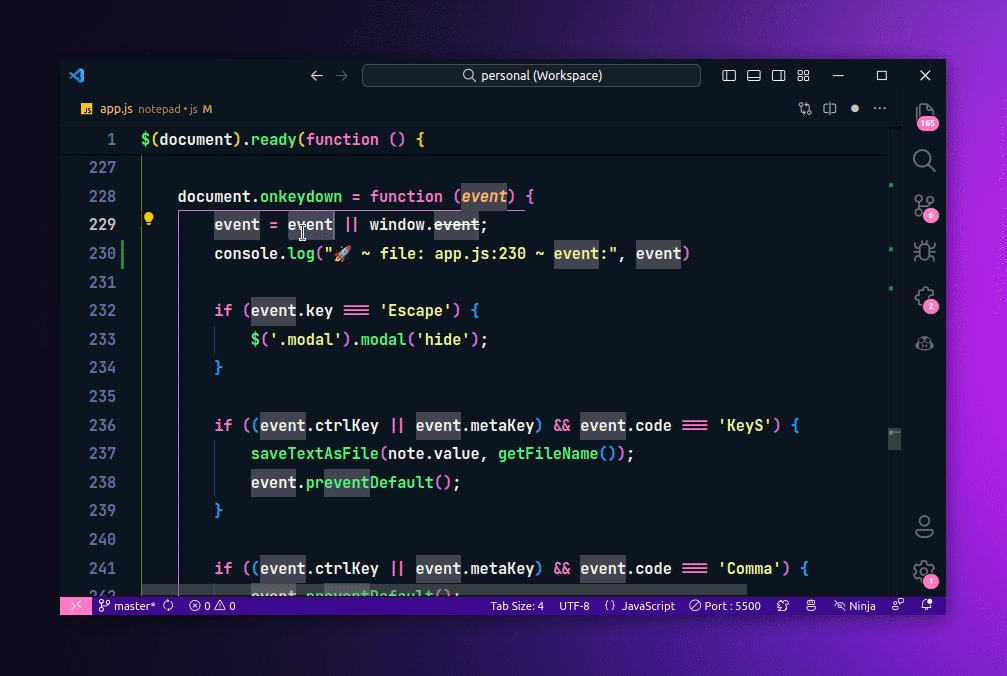
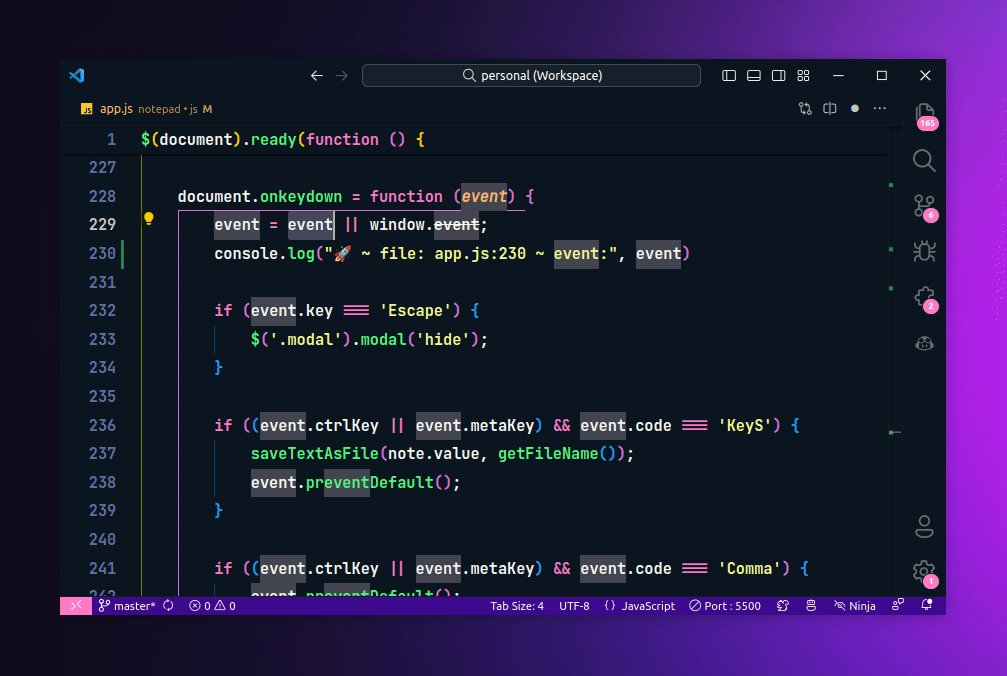
The extension will automatically insert the console.log statement on the following line with the selected variable or expression in it with the following format.
console.log("🚀 ~ file: app.js:230 ~ event:", event)
As you can tell, it also adds the file name and the line number where the console.log statement is inserted. This is pretty handy since you don’t have to manually add the file name and the line number yourself.
Here’s it in action.
This is its default behavior but you can customize it by tweaking a few of its settings. For instance, you can customize the log message format, the log message prefix, and what type of log statement you want to insert, i.e. console.log, console.error, console.warn, etc.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!