Dock installable web apps in Safari macOS Sonoma
The support for installing web apps, especially Progressive Web Apps (PWAs), has always been there in Chrome where a PWA can be installed as a standalone app on the desktop or mobile.
So, for instance, when it’s installed on your system, it can be accessed through the dock in macOS/Linux-based systems or through the Start menu in Windows.
This is a great feature as it allows you to use the web app as a standalone app without the need of opening the browser and navigating to the web app every time you want to use it. The ability was evidently missing in Safari until now.
Installing web apps in Safari
Starting with macOS Sonoma, you can now install any web apps (not just PWAs) in Safari as well. And when you do, it will be accessible through the dock in macOS.
Here’s how it will work.
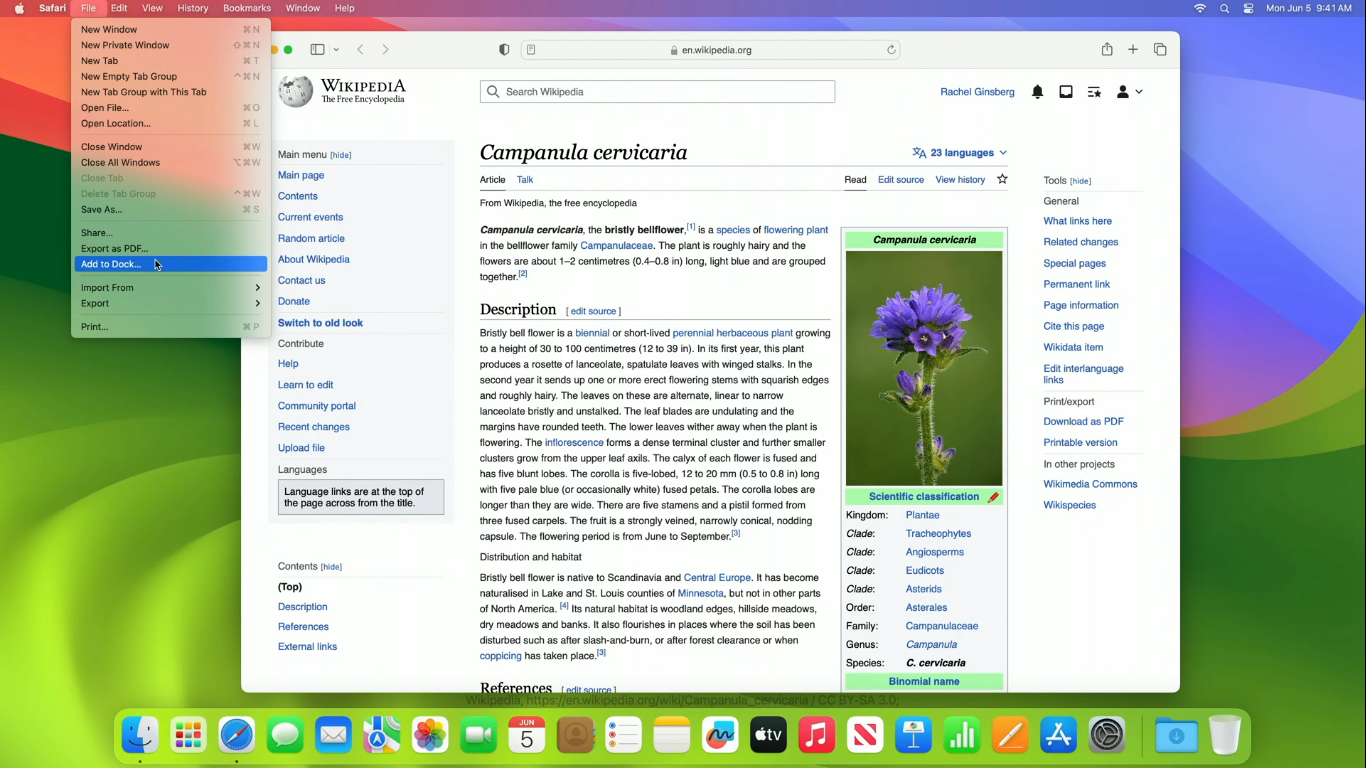
Once you’re on a website, open the File menu and select the “Add to Dock” option.
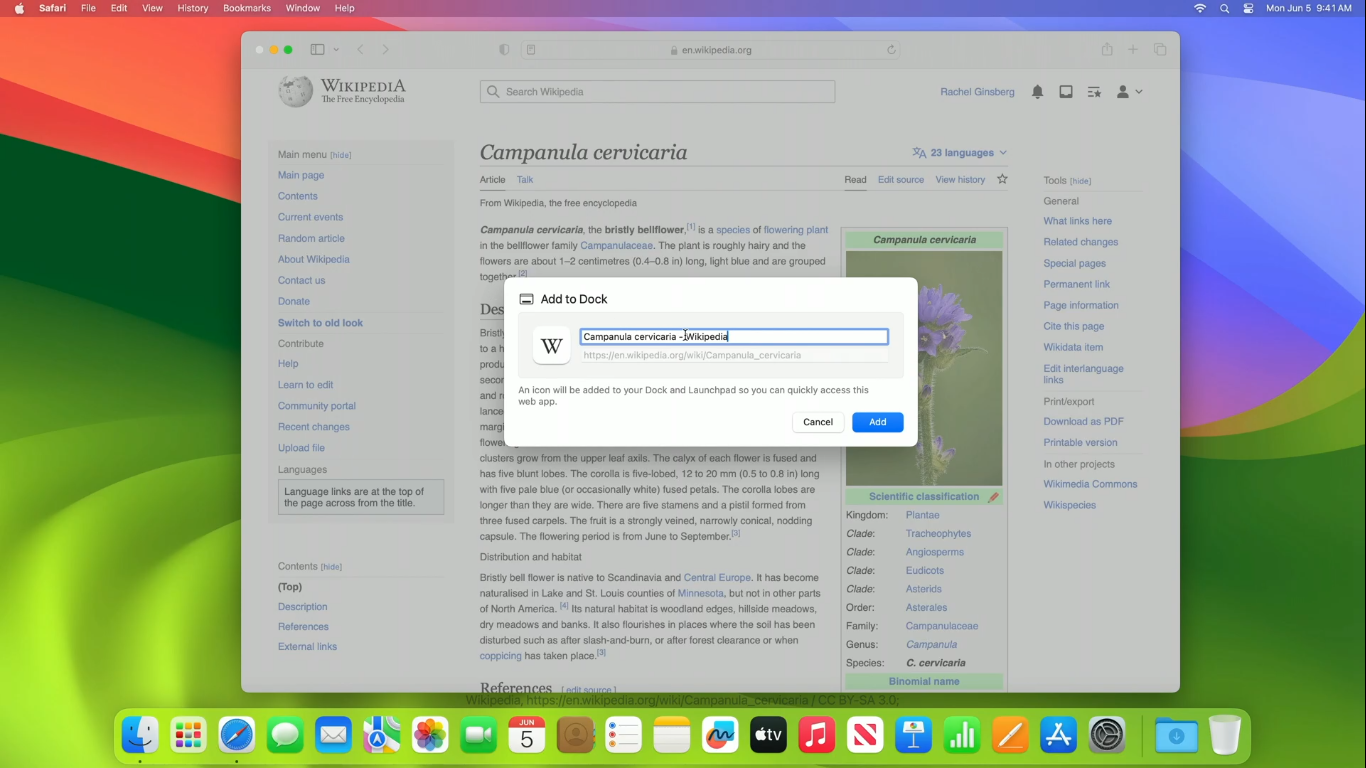
This will give you a popup where you can change the name and icon if you want and click on the “Add” button.
This will add the web app to the dock with its icon like so.
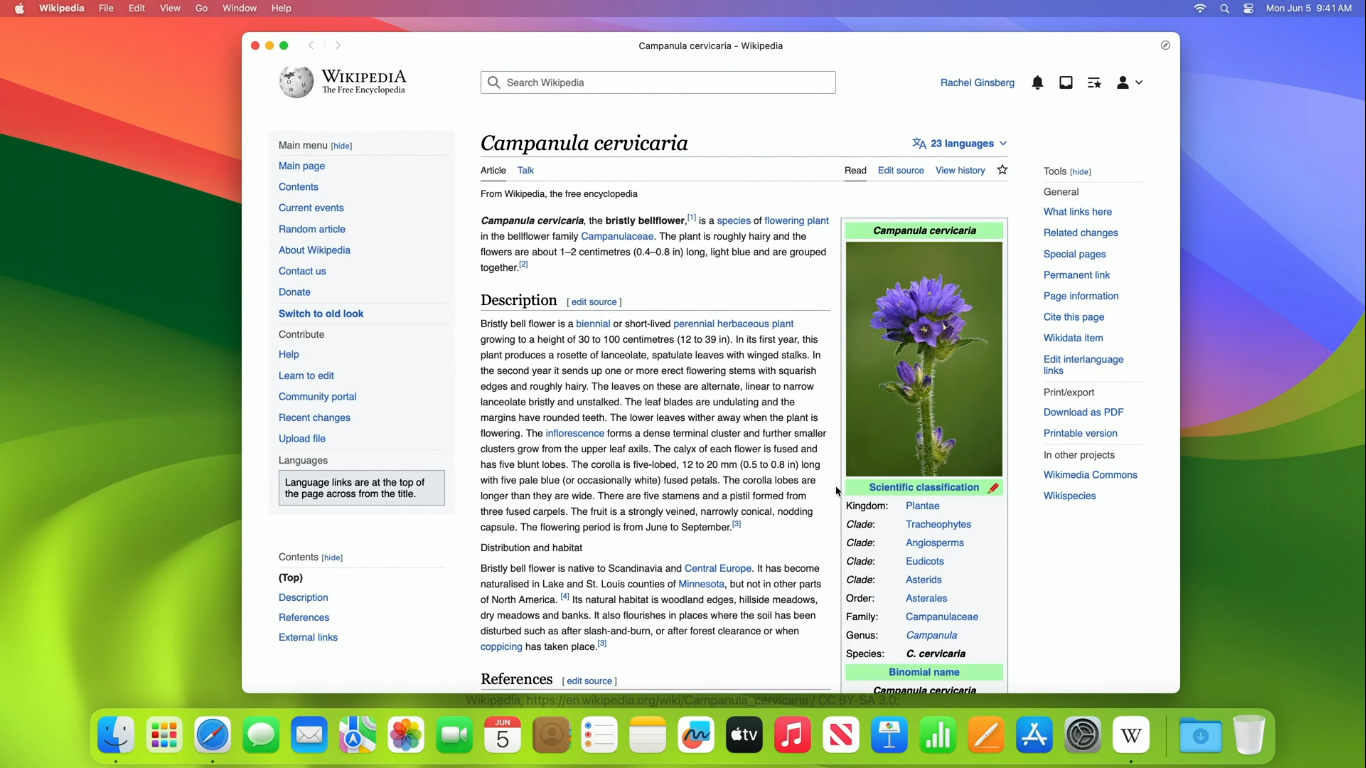
You can now launch the web app from the dock and it will open in a standalone window that looks like a native app. The window won’t have any browser UI elements like address bar, tabs, etc.
It will have a simplified toolbar with navigation buttons though and the window frame will adapt to the color of the website or theme-color of the website if specified.
Installed web apps will also be accessible through Launchpad as well as spotlight search just like any other Mac app.
Customizing the installation behavior
You can further customize this installation behavior by adding a web app manifest file to your website.
You can create a manifest.json file in the root of your website and add the metadata about the web app in it and then link it in the <head> of your website like so.
<link rel="manifest" href="/manifest.json">
This file will contain the metadata about the web app like its name, description, icon, etc that will be used when the web app is installed.
So, for instance, if you want your web app to be installed with a custom name and display mode, you can add the name and display property to the manifest.json file like so.
{
"name": "Notepad",
"display": "standalone"
}
You can also set the start URL of the web app by adding the start_url property to the manifest.json file like so.
{
"name": "Notepad",
"display": "standalone",
"start_url": "https://notepad.js.org/"
}
This will make sure that the web app will always open with the specified URL when launched from the dock.
You can check what other things you can specify in the
manifest.jsonfile in one of my open-source projects Notepad’s manifest.json or learn more about web app manifests at MDN.
In closing
Having the ability to install web apps in Safari is a great addition to Safari and honestly, it was a long-time coming. I’m glad Apple has finally added this feature to Safari to make it on par with other browsers.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!