Enable bracket pairs guide in VS Code
VS Code is a big goldmine of little configurations which are turned off by default. Some of these configurations, if enabled, can prove to be a life-changer.
One such little feature that I came across recently is called “Bracket Pairs Guide”. And trust me, after you enable it, your dev life would get a little smoother.
So, you might be aware of the fact that the VS Code team recently added the support for bracket pair colorization. What this essentially means is a unique color will be there for each of the bracket pairs in a code block.
This is nice and it can really improve the developer experience but the bracket pairs guide take this experience one step further.
The Bracket Pairs Guide
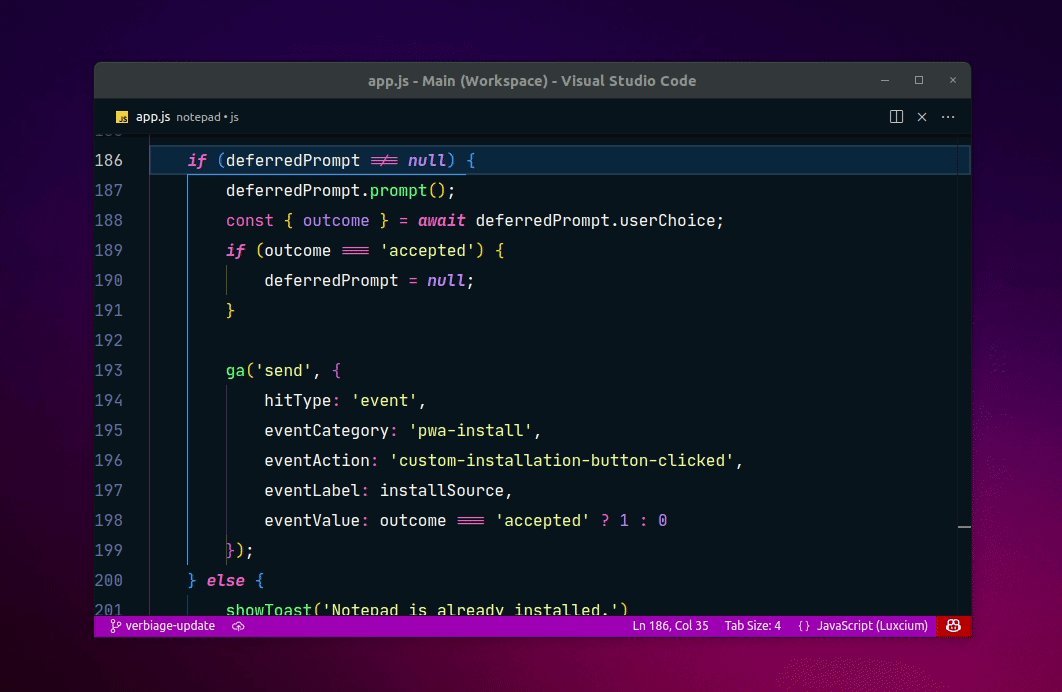
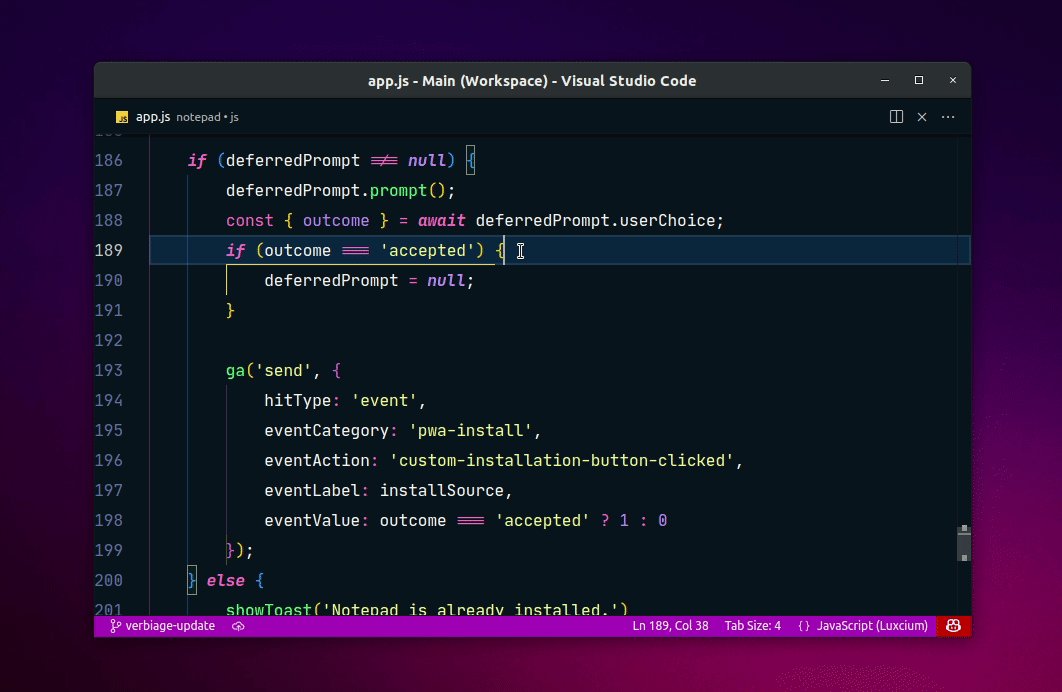
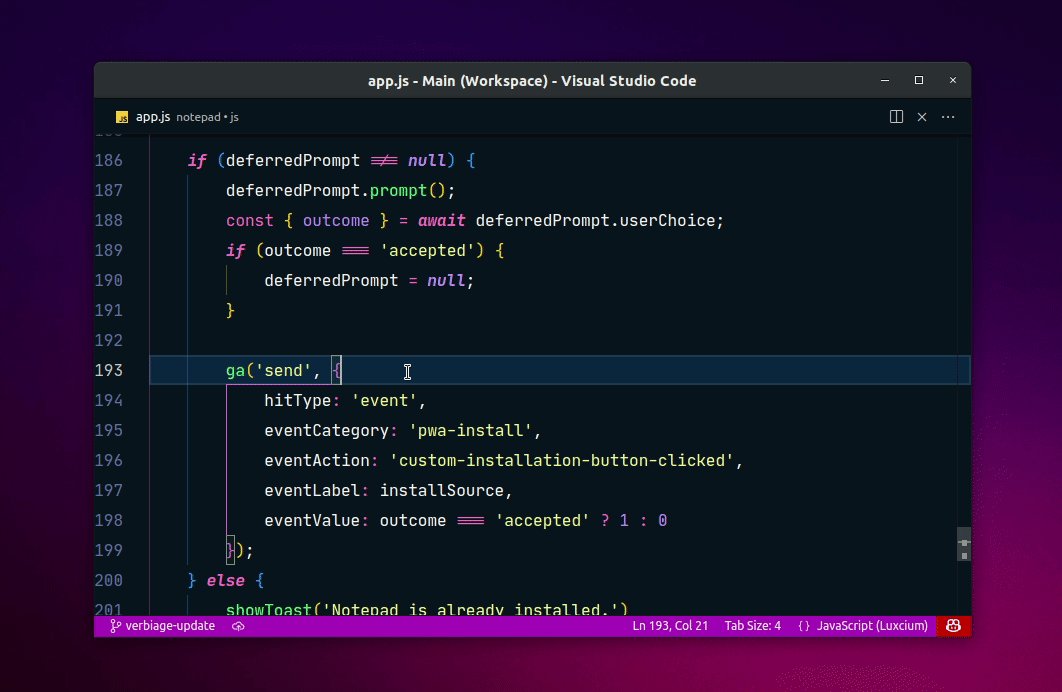
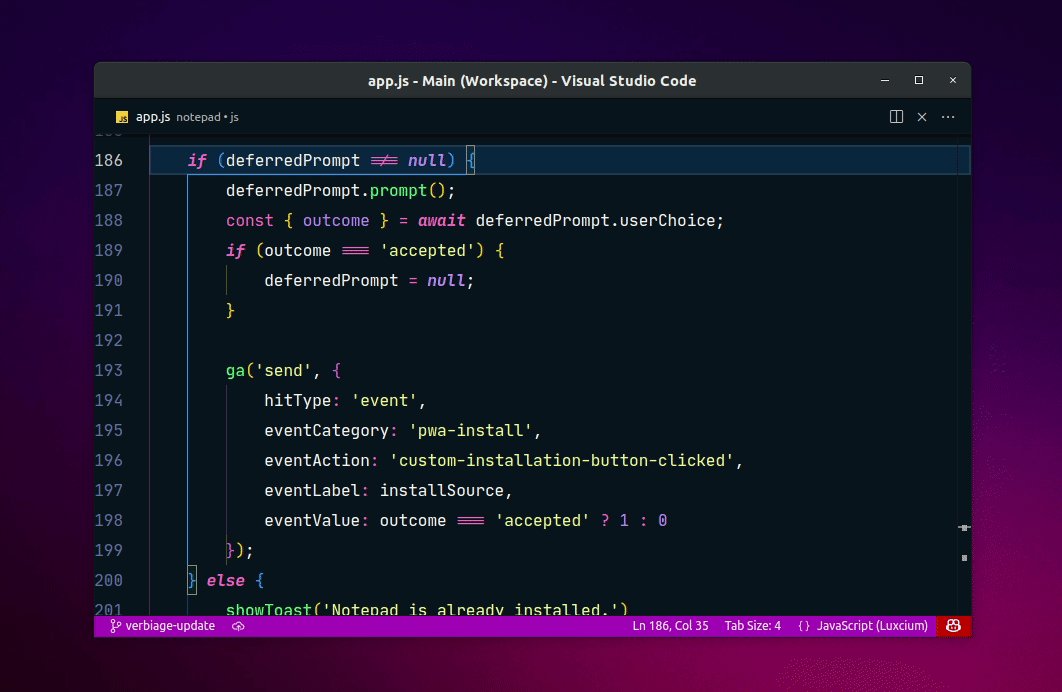
In addition to the colored bracket pairs, the bracket pairs guide, once enabled, would also show the entire code block under that bracket pair using guided lines of the same color.
Here’s how this will look like.

To turn on this feature, open your VS Code’s settings.json and add the following line of code at the end.
"editor.guides.bracketPairs": true
And that’s it! The bracket pairs guide would start working for you right after it!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



