Enabling password suggestions in password inputs in HTML
When your website is a user-centric one, meaning a website where users can signup and login using email/username and password, there surely will be a form where user can reset their password.
Now, the reset password form usually has a password input field where user can enter their old password, and then a new password input field where user can enter their new password like so.
So, when a user enters their new password, they have to make sure that it’s strong enough and it’s not the same as their old password. And what’s better than the browser to tell them if their password is strong enough or not?
I recently learned about a new HTML attribute called new-password which can be used to enable password suggestions in password inputs in HTML. So, let’s see how we can use it.
The new-password autocomplete attribute
To enable this feature, you just need to add the autocomplete="new-password" attribute to the password input field like so.
<input type="password" autocomplete="new-password" />
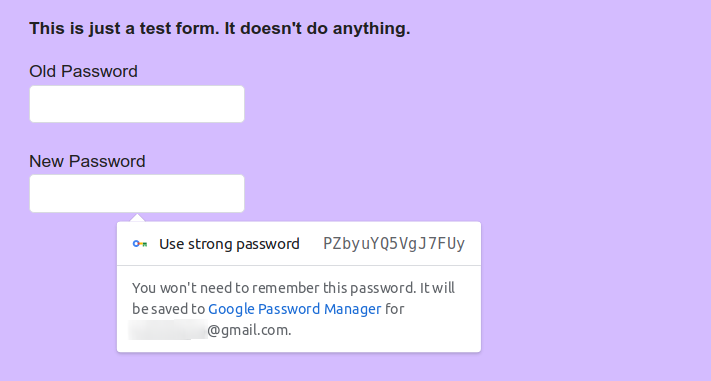
Once you do that, you’ll see a new password suggestion icon in the password input field like so.
The user can click on the icon to see the suggested password and if they like it, they can click on the “Use” button to use it as their new password.
That’s all there is to it. I think this is a great feature and it can make the user experience nicer and it will also help the user to create a strong password.
On top of this, when you specify a password input field with the autocomplete="new-password" attribute, it will help the browser to avoid accidentally filling in an existing password in this field.
The demo
Here’s the demo in action.
See the Pen Simple.css by Amit Merchant (@amit_merchant) on CodePen.
You can learn more about this feature here.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!