Fading content using transparent gradient in CSS
So, I was checking out this trunk.io website recently and while the entire website is a masterpiece in itself, there’s one thing that caught my attention.
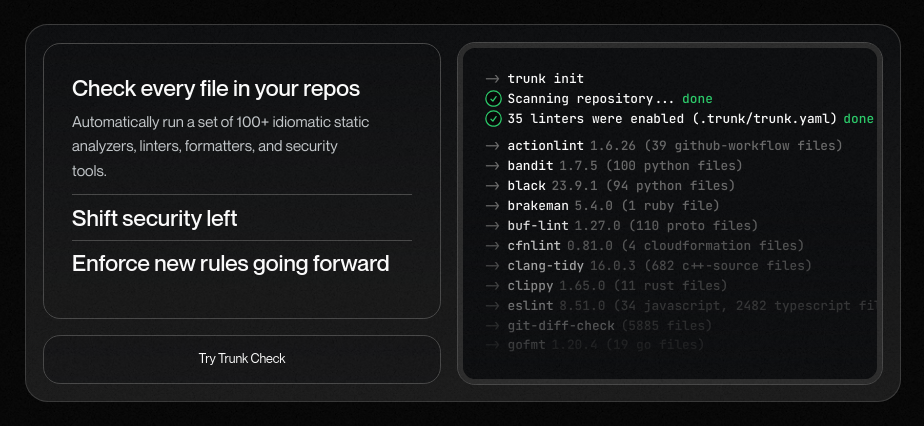
It’s the fading effect on the text which is used in one of the sections of the website where it seems like the text is fading at the bottom.
Here’s how it looks like.
I saw the same effect in other places as well. So, I thought I should try to replicate the same effect using CSS. And here’s how I did it.
First things first, I created a div element with some text inside it. Apart from that, I also added a span element inside the div element which will be used to create the fading effect.
<div class="box">
<span>Some text</span>
<span class="transparent_gradient"></span>
</div>
Now, the trick to make the content fade at the bottom is to use a transparent gradient that sits on top of the text.
Here’s what the core CSS for the same looks like.
.box {
position: relative;
}
.transparent_gradient {
display: block;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 13.0208333333vw;
background: linear-gradient(180deg, transparent 0, black 100%);
}
As you can tell, the transparent_gradient element is positioned absolutely at the bottom of the box element. It has a linear-gradient background which is transparent at the top and black at the bottom.
You can adjust the height of the gradient to make the text fade more or less. Also, you can tweak the second color of the gradient to make the text fade into any color you want.
Here’s what the final result looks like.
See the Pen Fading gradient by Amit Merchant (@amit_merchant) on CodePen.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!