Keybindings to seamlessly hop between terminal and editor in VS Code
The terminal in VS Code is something I use the most in VS Code apart from the editor area. It’s great because you don’t have to switch the context to the terminal app to run commands. You can do it right from the editor itself.
However since the terminal is integrated into the editor, it’s become difficult to switch between the terminal and the editor area. You have to use the mouse to do that which is not ideal.
So, to make this process seamless, I’ve created a couple of keybindings that will help you switch between the terminal and the editor area seamlessly.
Open your ~/.config/Code/User/keybindings.json file and add the following keybindings.
[
{
"key": "ctrl+down",
"command": "workbench.action.terminal.focus"
},
{
"key": "ctrl+up",
"command": "workbench.action.focusActiveEditorGroup",
"when": "terminalFocus"
}
]
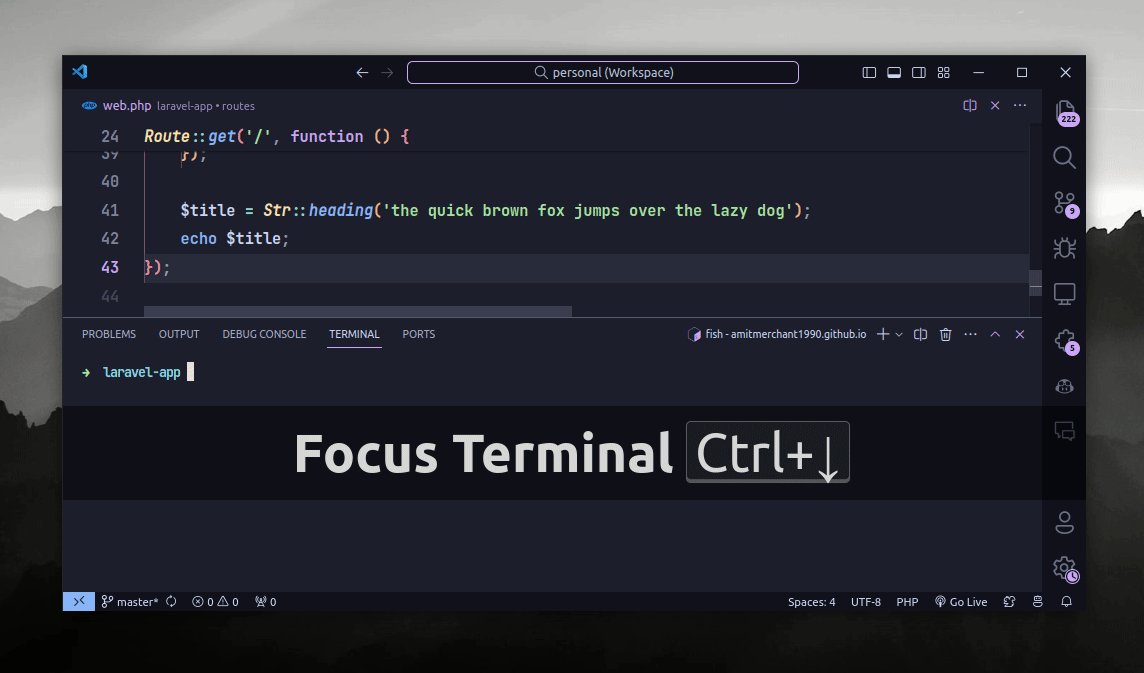
This will essentially allow you to switch between the terminal and switch back to the editor area using the ctrl+down and ctrl+up keybindings respectively.
For macOS users, you can use
cmd+downandcmd+upkeybindings instead.
I think it’s pretty seamless since I think these keybindings are not used by anything important and the keybindings are also pretty easy to remember.
Here’s it in action.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!