Local HTTPS for Next.js 13.5
Using secure connections or HTTPS is not necessary in local development but it’s certainly a nice to have feature since you can more accurately test how your application will behave in a production environment and a few other things.
And if you’re using Next.js, there’s good news on this front. Starting from Next.js 13.5, you can now use HTTPS in your local development environment.
Essentially, you can now run your Next.js application in HTTPS mode by passing the --experimental-https flag to the next dev or npm run dev command like so.
npm run dev --experimental-https
The first time you run the command, Next.js will generate a self-signed certificate and will store it in the certificates directory in your project’s root.
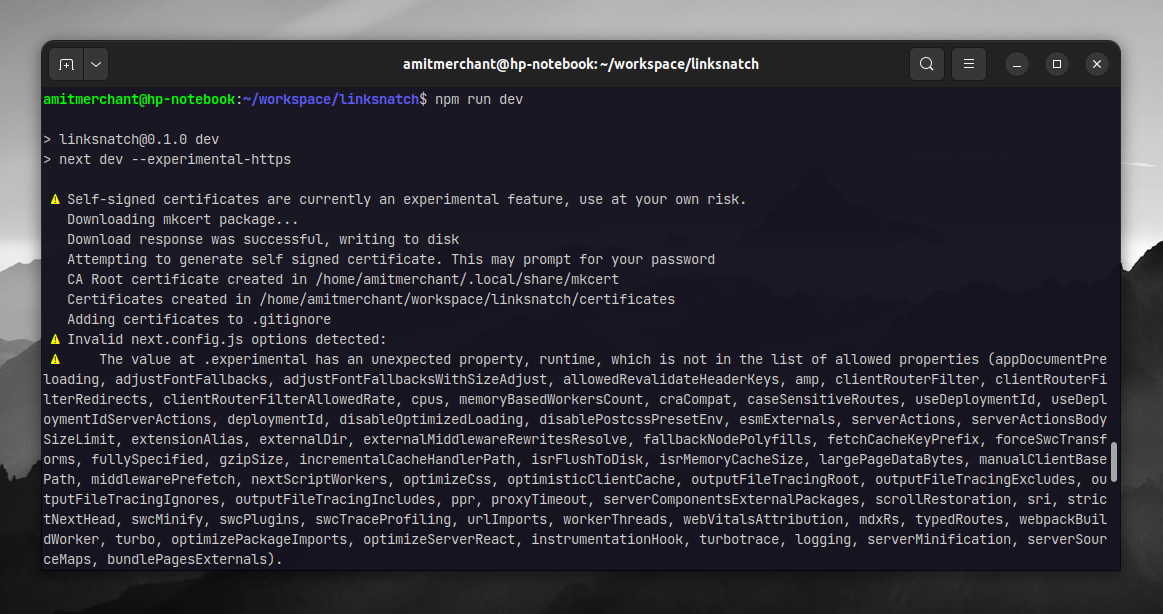
Here’s what the output looks like when running the command.
Behind the scenes, Next.js uses mkcert to generate certificates. And since it’s a self-signed certificate, you might get a prompt to enter your system password to allow the certificate to be trusted.
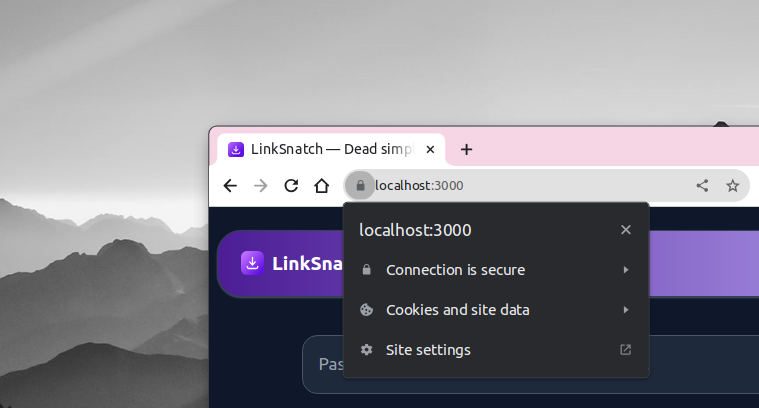
Once you do that, you can access your Next.js application in HTTPS mode by visiting https://localhost:3000 in your browser and you’ll be able to see that nice padlock icon in the address bar for the local instance.
I tried it on one my Next.js projects called LinkSnatch and here’s what it looks like.
★ Premium Resource Recommendation
LocalCan — Develop apps with Public URLs and .local domains (with HTTPS)
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!