Making headers sticky using CSS for a better reading experience
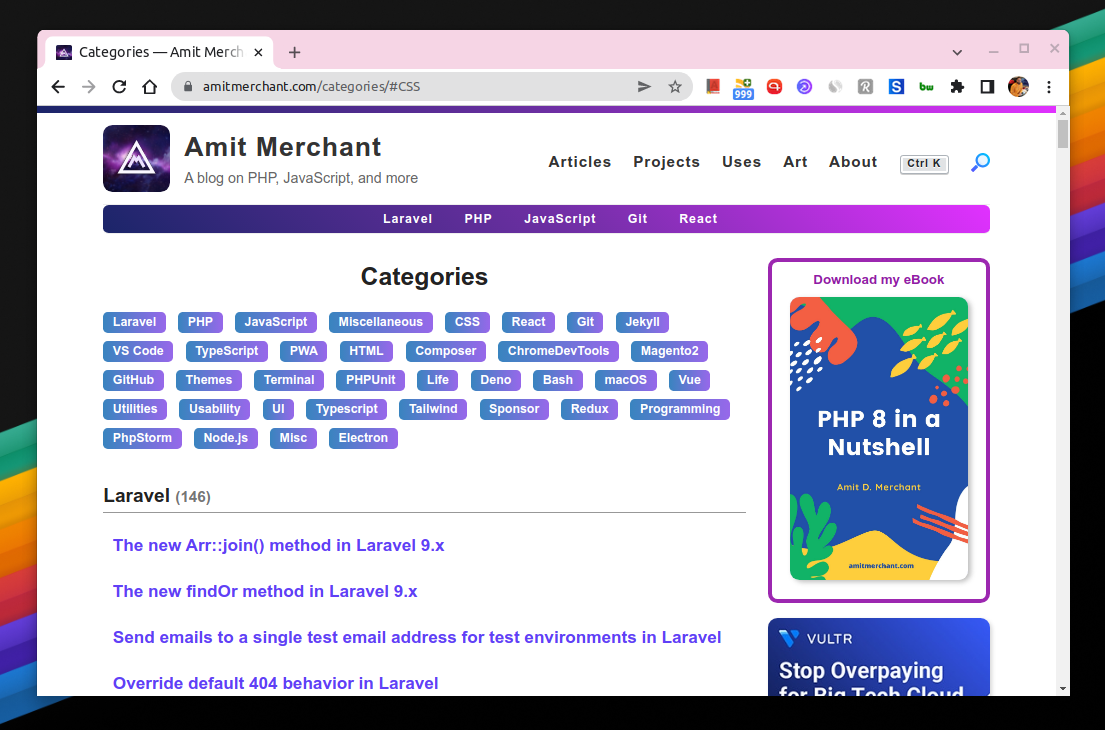
If you have ever visited the categories page of this blog previously, you might have noticed that it first lists all the categories in a pill shape, and then underneath it, category posts are listed along with the category title like so.

Now, there was a fundamental problem with this and that is when you scroll through the category articles, you lost the context of which category’s posts you’re navigating through since the title has already been gone outside of the viewport.
To solve this, I had an idea and that is to make these category titles/headers sticky. So that when you scroll through the list of posts, the title remains sticks to the top.
So, for instance, if my category page layout looks like so…
<div class="container">
<h1>Categories</h1>
<div class="category">
<h3>PHP</h3>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
</div>
<div class="category">
<h3>JavaScript</h3>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
<p><a href="#">Random link</a></p>
</div>
<!-- Code commented for brevity -->
</div>
…All I need to do is to make the <h3>s stick to the top as we scroll through the posts. And to do so, here’s what I did.
h3 {
position: sticky;
top: 0px;
background: #fff;
padding-top: 10px;
border-bottom: 1px solid #989898;
}
As you can tell, we used the position property with the “sticky” value in combination with making the top to “0”. What this will essentially do is, it will position <h3>s according to the normal flow of the document and make those “sticks” to their nearest ancestor that has a “scrolling mechanism”.
It’s essential to give it a certain background color so that, there won’t be transparency coming in way of overlapping elements and a little padding to make things look nicer!
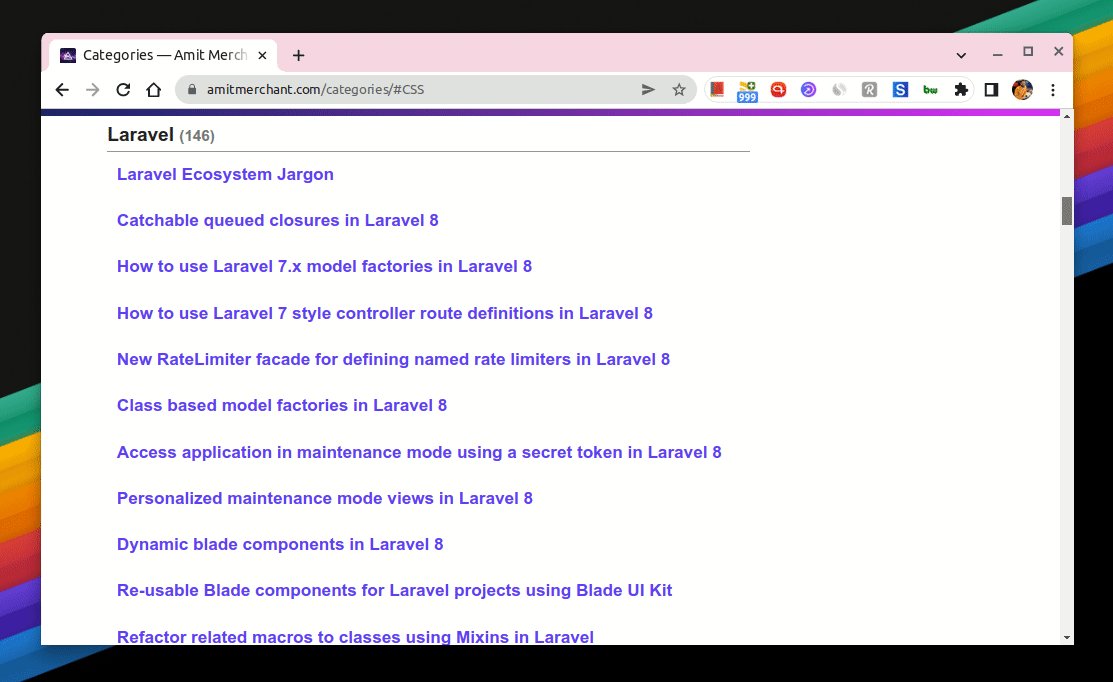
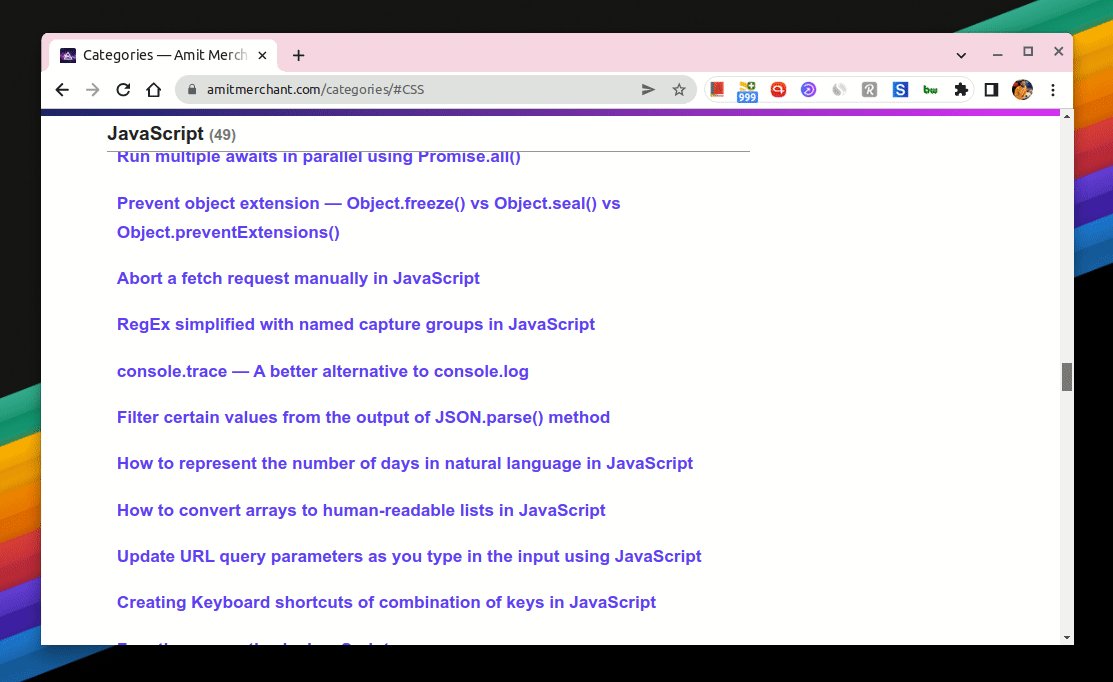
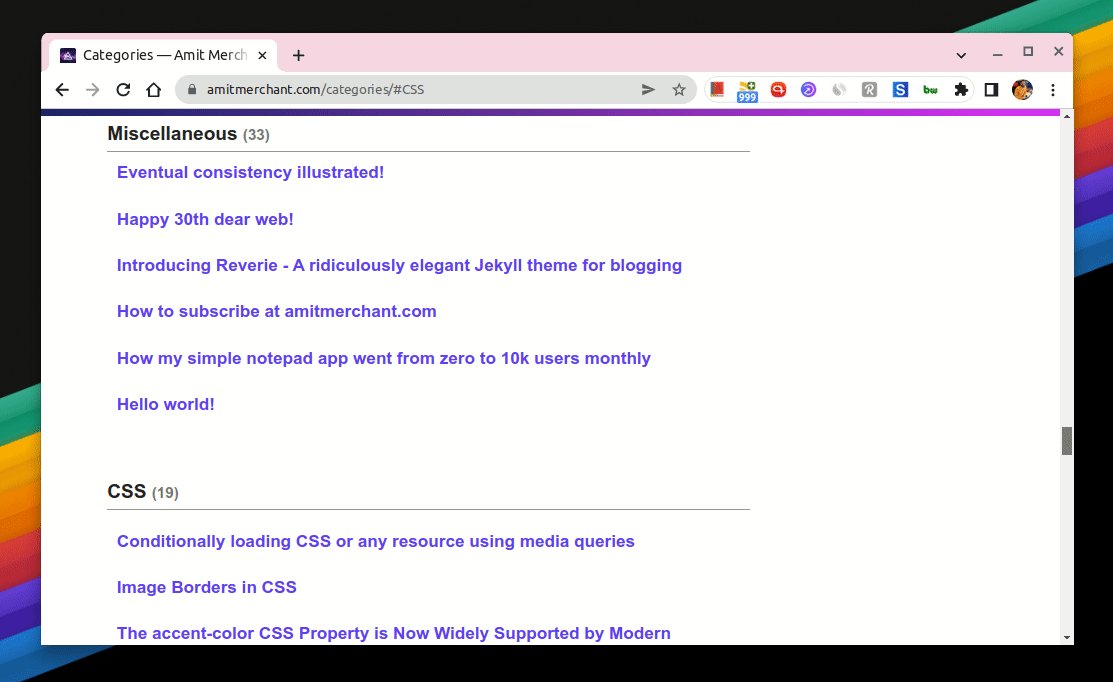
Here’s how the end result would look like.

As you can tell, the headers now stick to the top while scrolling making it easy to stay in the context and in turn helps make the reading experience better. You can check it live on the categories page itself.
I have also put together a demo on CodePen which you can check out here!
See the Pen Sticky Category Headers by Amit Merchant (@amit_merchant) on CodePen.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



