Put the secondary sidebar of VS Code to good use
The secondary sidebar of VS Code is a very handy feature. It allows you to quickly access the most important commands and features of VS Code.
But, most of the time, it remains hidden. And even if you find it, you might not come up with a use case for it. But, I’m here to tell you how you can use it to leverage your productivity.
Essentially, there’s a section called “Outline” in the “Explorer” tab of VS Code that lets you quickly navigate through the different sections of your code… pretty quickly.
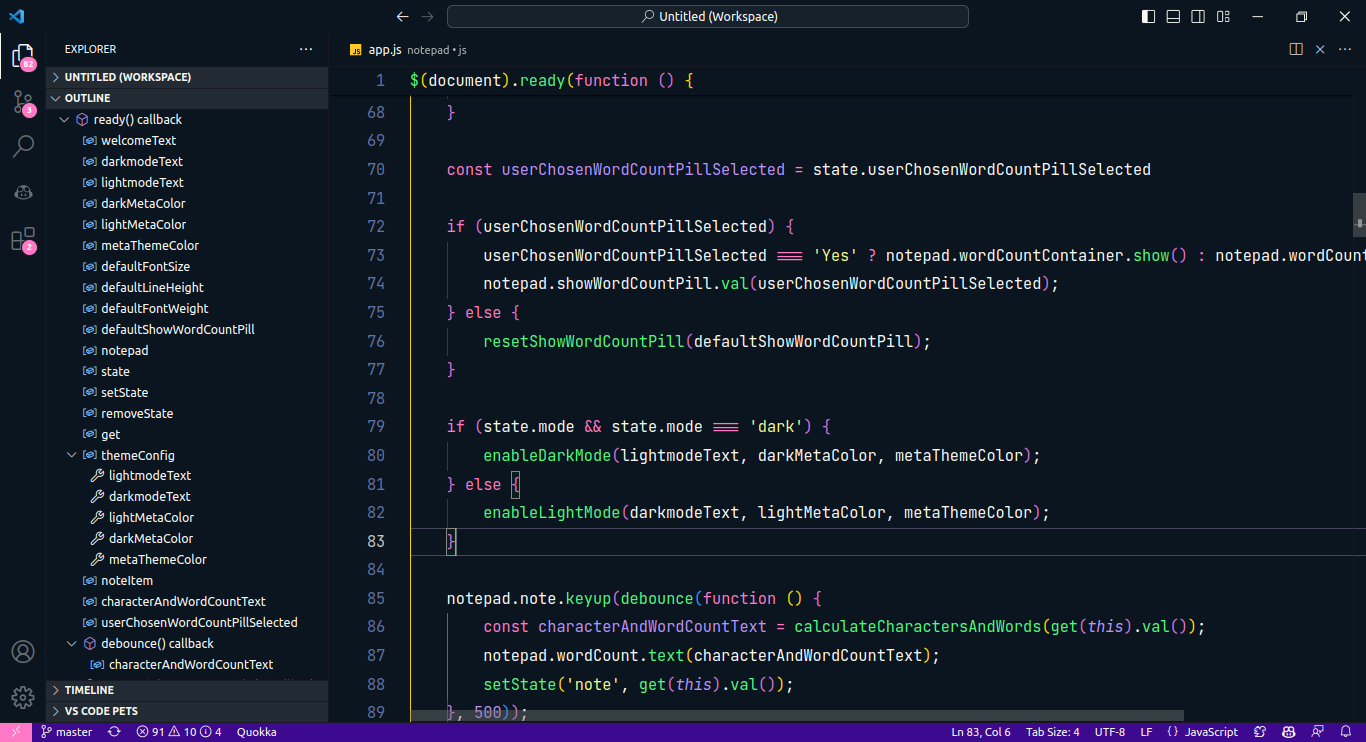
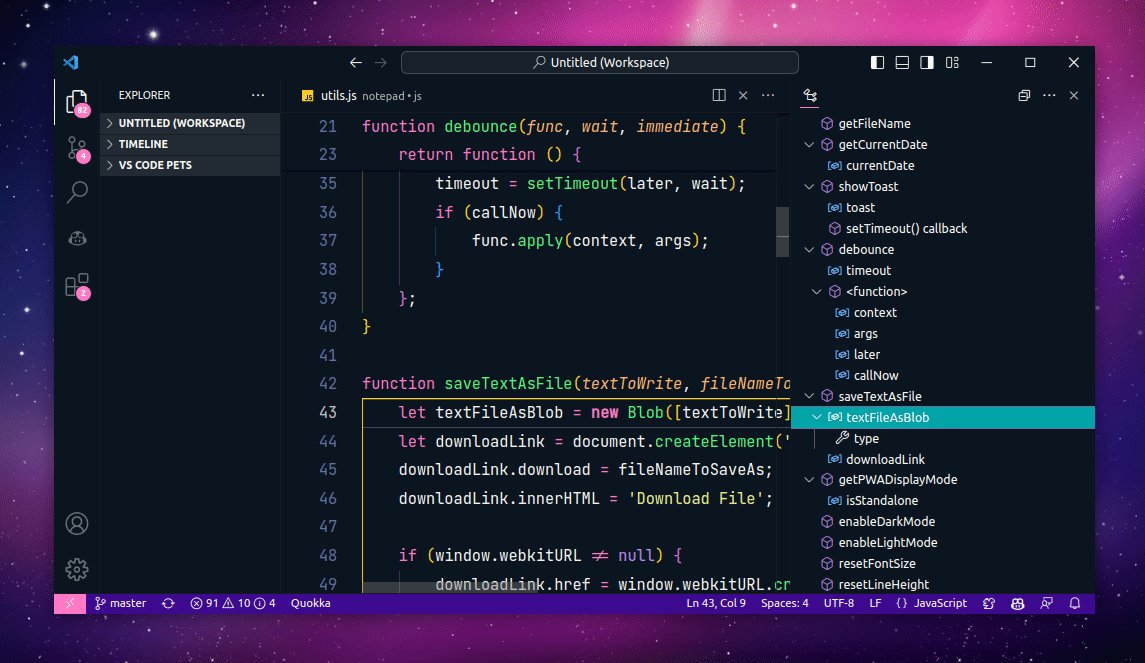
Here’s what it might look like for a JavaScript file.
As you can tell, it shows all the methods, functions, and variables in the file. And you can quickly jump to any of them by clicking on it. Pretty handy, right?
But the problem is that you have to open the “Explorer” tab to access it. And that’s not very convenient since you have to switch tabs to access it.
And that’s where the secondary sidebar comes in. You can move the “Outline” section to the secondary sidebar. And then you can access it without having to switch tabs.
You can move the “Outline” section to the secondary sidebar to have unrestricted access to it.
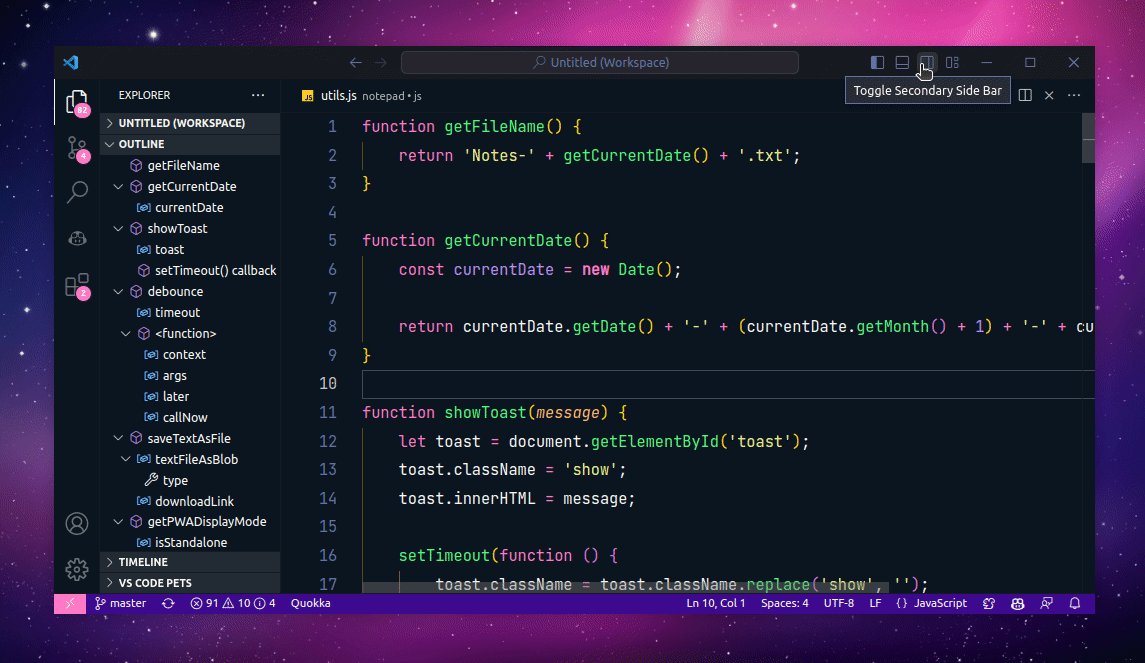
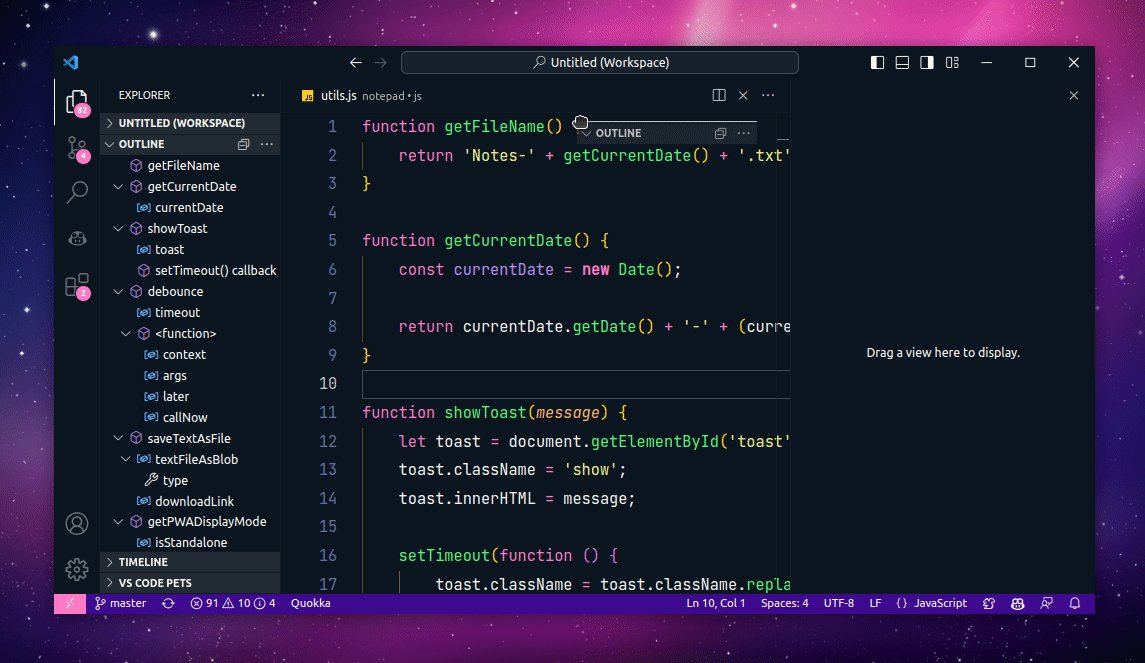
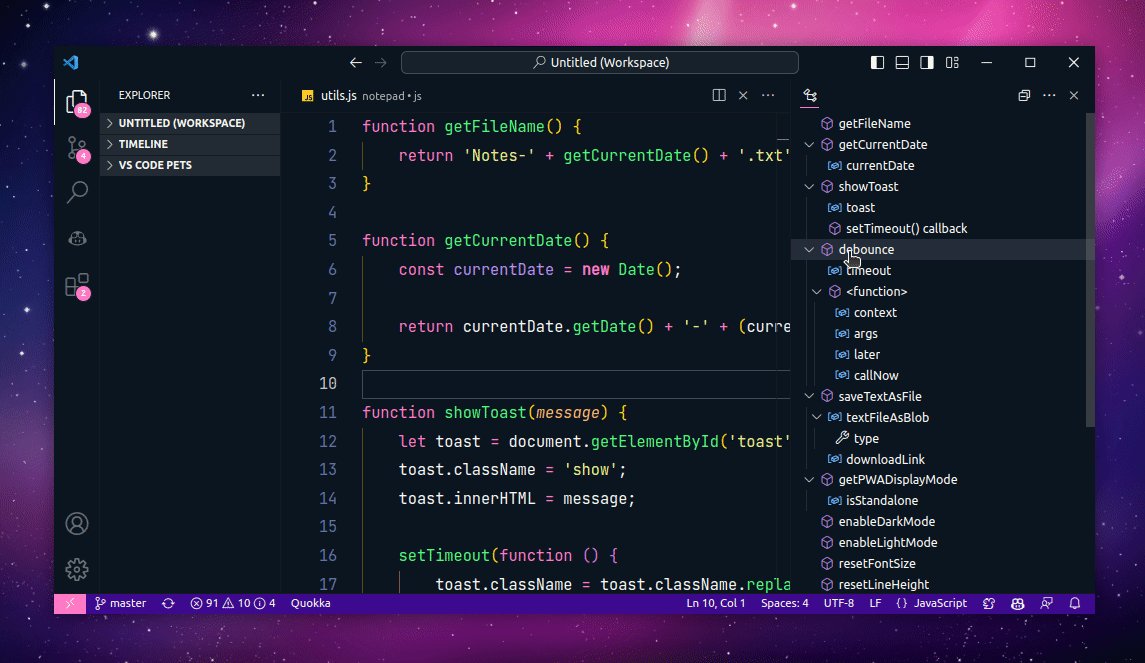
Here’s how you can do it.
As you can see, first, you need to toggle the secondary sidebar and then drag the “Outline” section to the secondary sidebar. And that’s about it! Now, the “Outline” section will be available for you in the secondary sidebar all the time without switching the context.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!