Sticky scrolling in VS Code
Love it or hate it but VS Code by Microsoft is one of the most widely used text editors today and that’s because of its versatility and features that are helpful.
So, in a recent version, the editor comes packed with an experimental feature that can make writing/reading code a joyful experience.
The feature is essentially a sticky scrolling that lets you know in which scope (class/interface/namespace and function/method/constructor) you’re currently scrolling.
You can enable this feature by setting "editor.experimental.stickyScroll.enabled" to true in your VS Code’s settings.json or search for “sticky scroll” in the Setting’s search and tick the checkbox for the appeared setting.
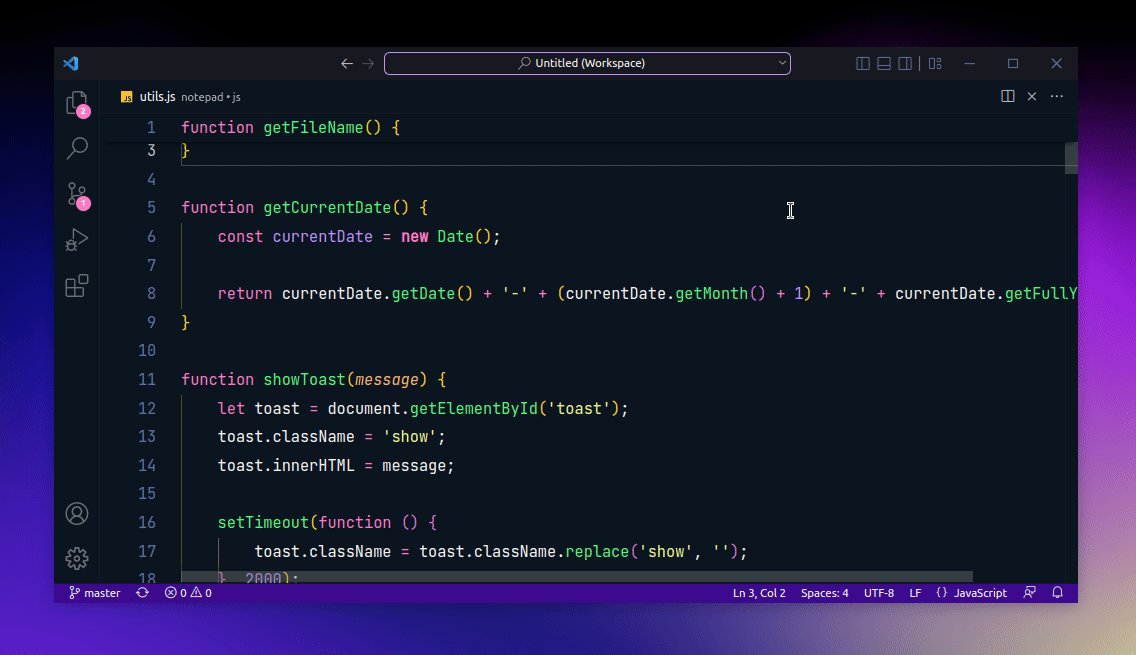
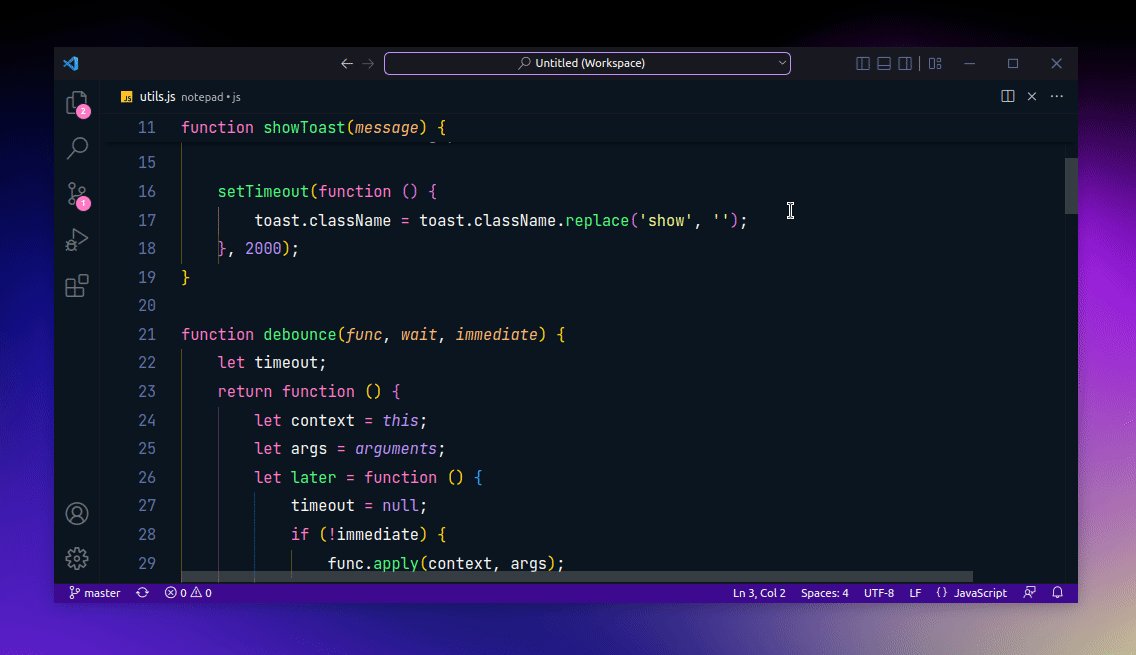
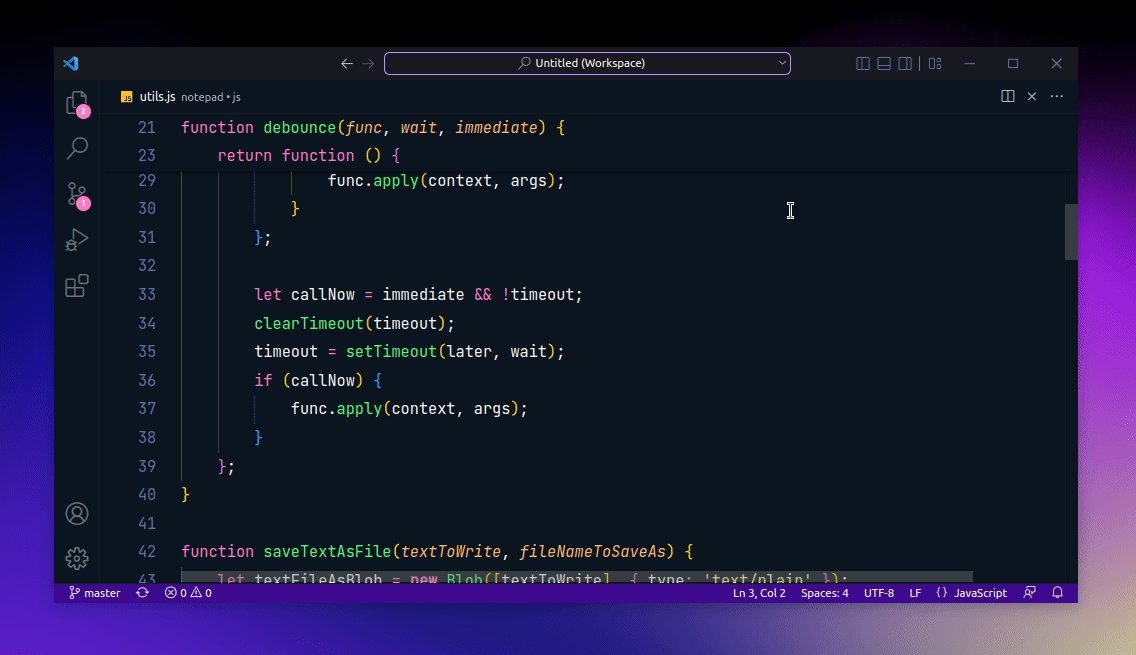
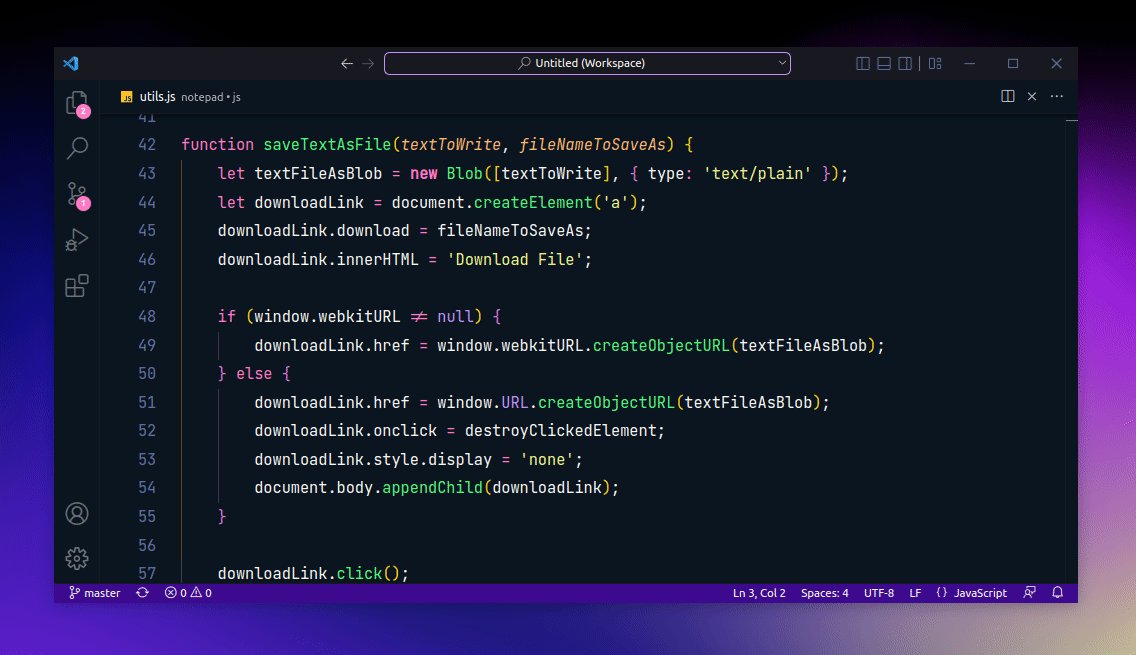
Here’s what scrolling through the code looks like when the feature is enabled.
As you can tell, when you scroll, the current function/method/class definition gets “stuck” to the top which effectively lets you know in which scope you’re currently in. And this, in my opinion, is a game changer and can drastically improve the way you read/write your code!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!