Twitching Text
I recently stumbled upon this sleek portfolio website of Maxime Heckel. It’s clean and minimalistic and there are a lot of small details and micro-interactions that make it stand out.
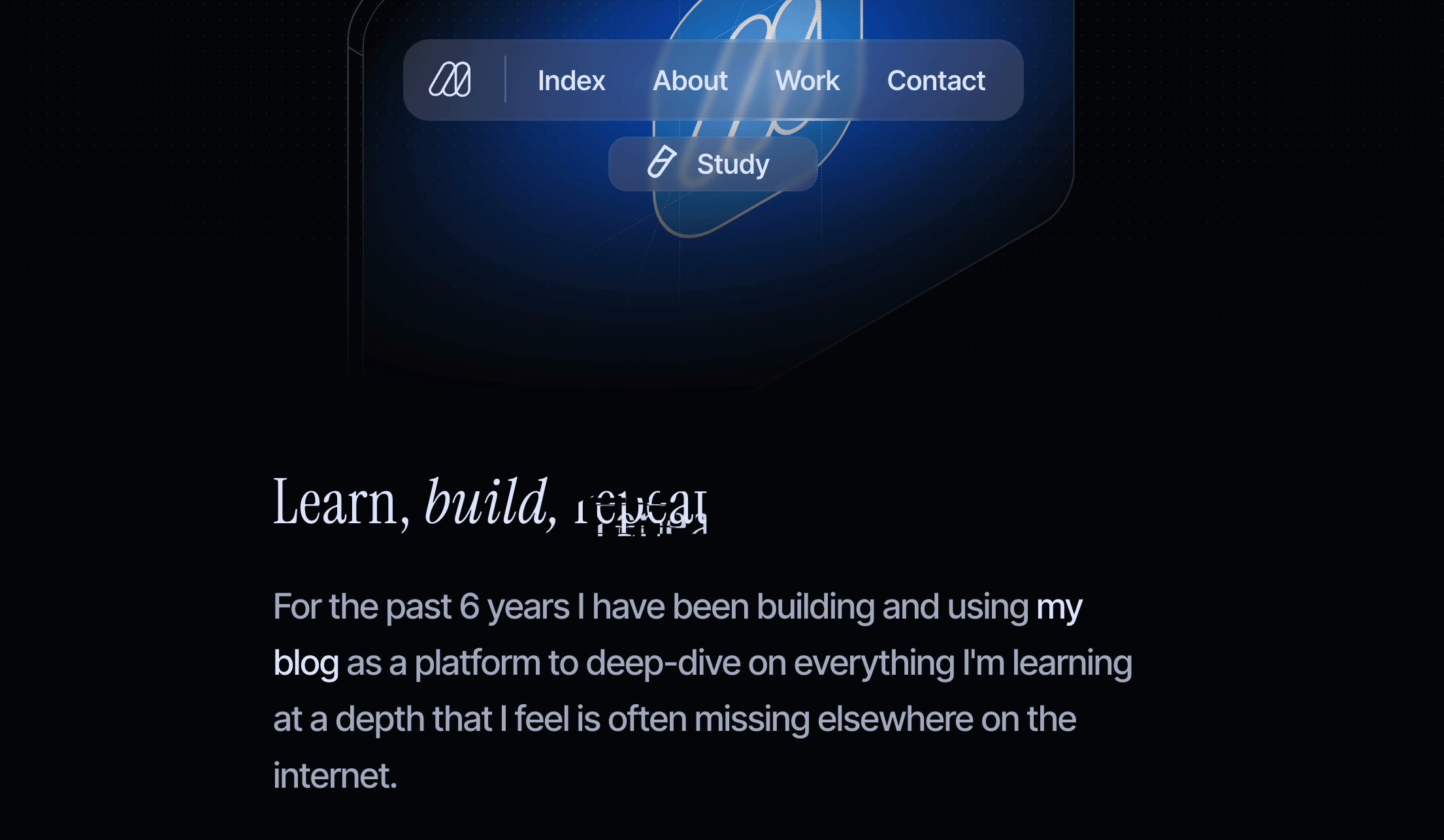
But one thing that intrigued me was this twitching text effect which looks quite natural and subtle at the same time.

I dug into this effect and tried to recreate it.
Here’s the CodePen that I ended up with for the same.
See the Pen Animated gradient effect using CSS by Amit Merchant (@amit_merchant) on CodePen.
The entire piece uses a lot of keyframe animations. If you notice, it also uses the data-text attribute to use it as content and animate it further to a realistic looking twitching effect.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



