Built-in port forwarding in VS Code
There are a lot of tools like ngrok that let you expose your local server to the internet. But did you know VS Code has just got this feature in the form of port forwarding so that you don’t need to install any third-party tool to do this anymore?
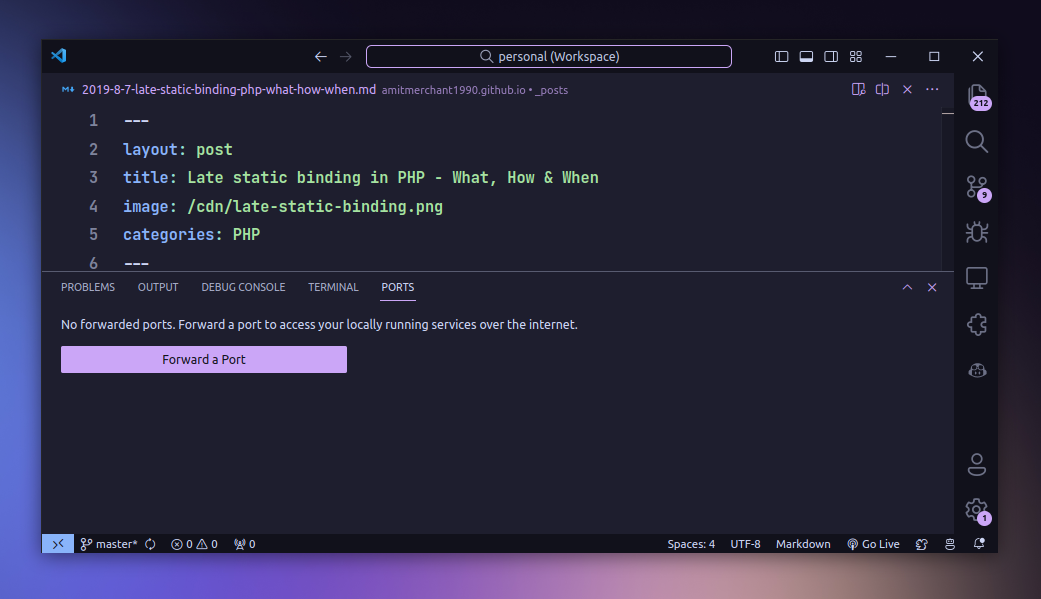
Essentially, in the latest version of VS Code, there’s a new tab called “Ports” in the bottom panel section which lets you forward ports from your local machine to the internet.
To get started, open the “Ports” tab and click on the “Forward a Port” button.
This will open a row where you can enter the port number you want to forward and the protocol you want to use. Once you enter the port number, hit enter and VS Code will ask you to authenticate with your GitHub account to grant permissions to use the port forwarding feature.
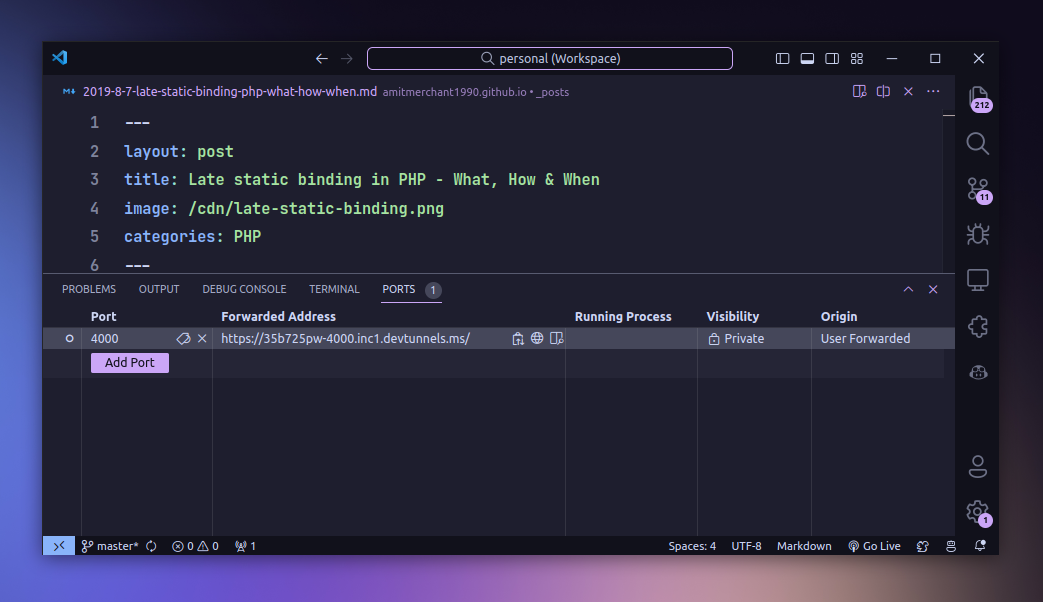
Once you authenticate, VS Code will start forwarding the port and will show you a URL that you can use to access your local server from the internet.
In my case, I used port 4000 to forward my local blog instance, and here’s what that looks like.
This URL’s visibility is private by default. So, when you access the URL, you’ll be asked to authenticate with your GitHub account to access the URL.
But you can change the visibility of the URL to the public as well from the “Visibility” column. This will make the URL accessible to anyone on the internet.
Here’s how that will look like.
You can also switch between HTTP and HTTPS protocols. You can do so by right-clicking on the row and selecting the protocol you want to use.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!