Bold editor fonts? Yes, please!
So, this is it! After I’ve seen this screenshot in one of the tweets by Nuno Maduro where he’s using the JetBrains Mono fonts in his editor with the bold font weight, I was like, “I definitely need to try this thingy!”.
So, I went ahead and since I’m already using the JetBrains Mono fonts in VS Code, all I had to do was to set the editor.fontWeight setting to bold in VS Code’s user settings (~/.config/Code/User/settings.json).
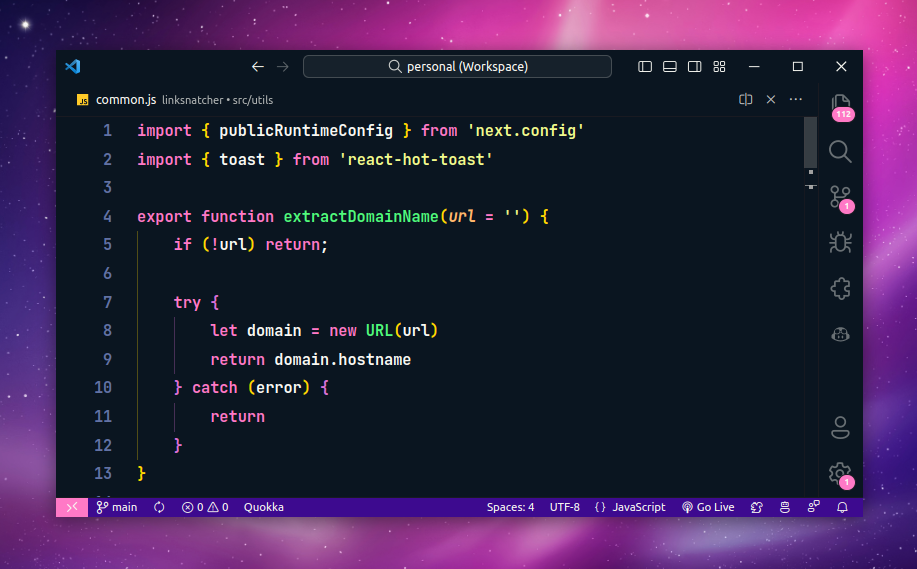
This is what my editor looks like now.
(Before you ask me, this theme is called Dracula Dark Vibrant.)
And trust me, my editor suddenly started looking better than ever!
The bold font weight makes the editor look more readable, the fonts look crispier, and the colors pop.
All of these results in less eye strain and more productivity. This makes dark themes more enjoyable too.
I don’t think I’ll be reverting back to the normal font-weight anytime soon. I’m loving it for the time being!
And for comparison, here’s how it would look like in a light theme.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!