Making existing code more readable using GitHub Copilot
We all know that GitHub Copilot is a code completion tool that can help you write code faster. But did you know that it can also help you make your existing code more readable?
Essentially, you’ll need to install a companion extension called GitHub Copilot Labs which comes with some additional utilities which you can use to do several different things. One of them is the ability to make your existing code more readable.
Pre-requisites
You’ll need the following things to make use of GitHub Copilot Labs.
- An active GitHub Copilot subscription.
- You must have the main extension of GitHub Copilot installed alongside Labs.
Installing GitHub Copilot Labs
First, you can install the extension from the VS Code Marketplace from here. Or use the following in the command palette.
ext install GitHub.copilot-labs
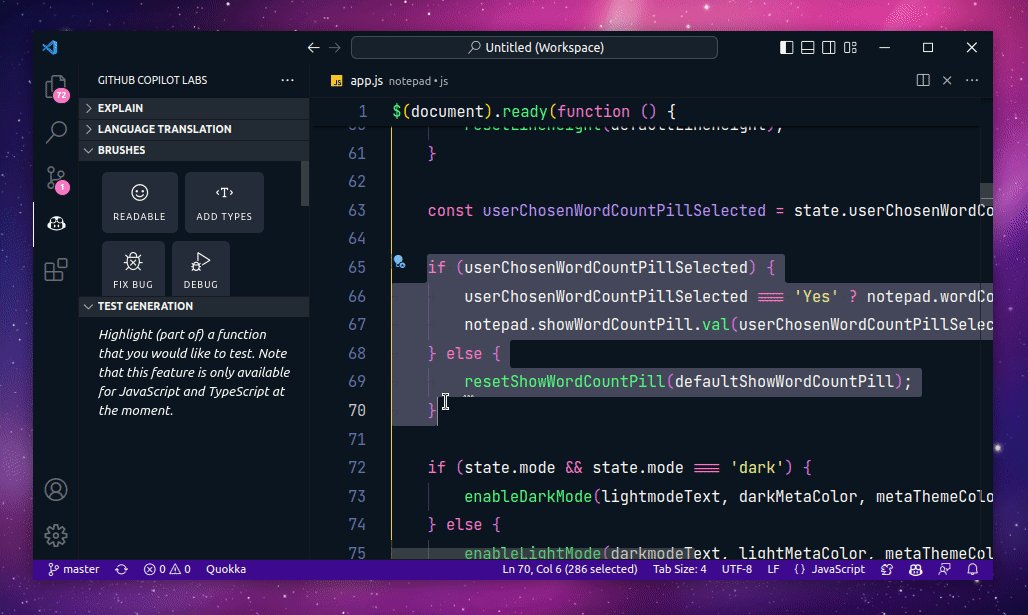
Once installed, you’ll see a new icon in the sidebar. Click on it and you’ll see a new menu with a bunch of options.
Brushes
The option that we are interested in is called “Brushes”. Under the Brushes sub-menu, there are different options like Readable, Chunk, Make Robust, and so on.
You may also like: I got access to GitHub Copilot Chat
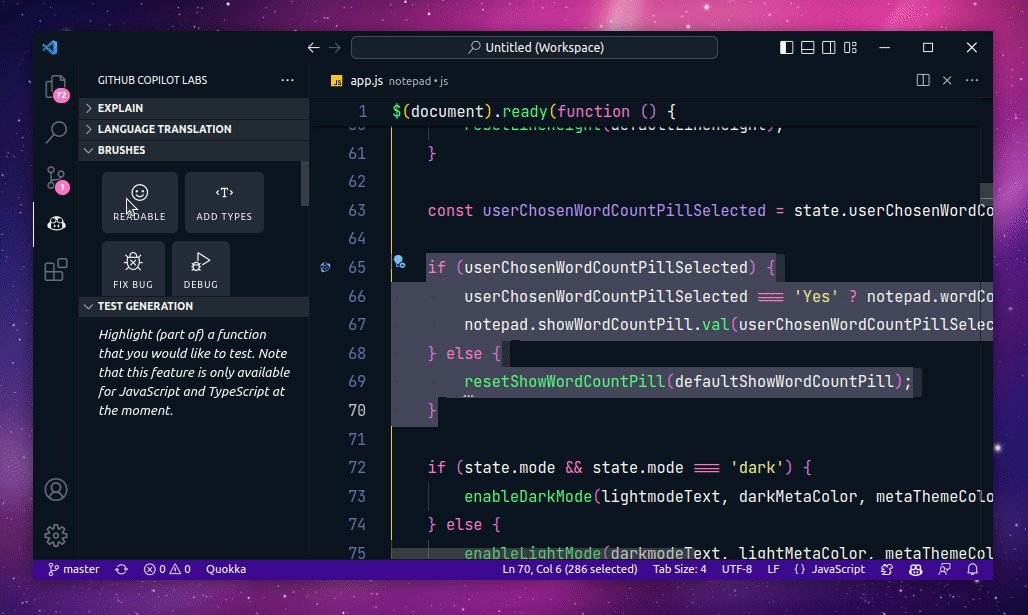
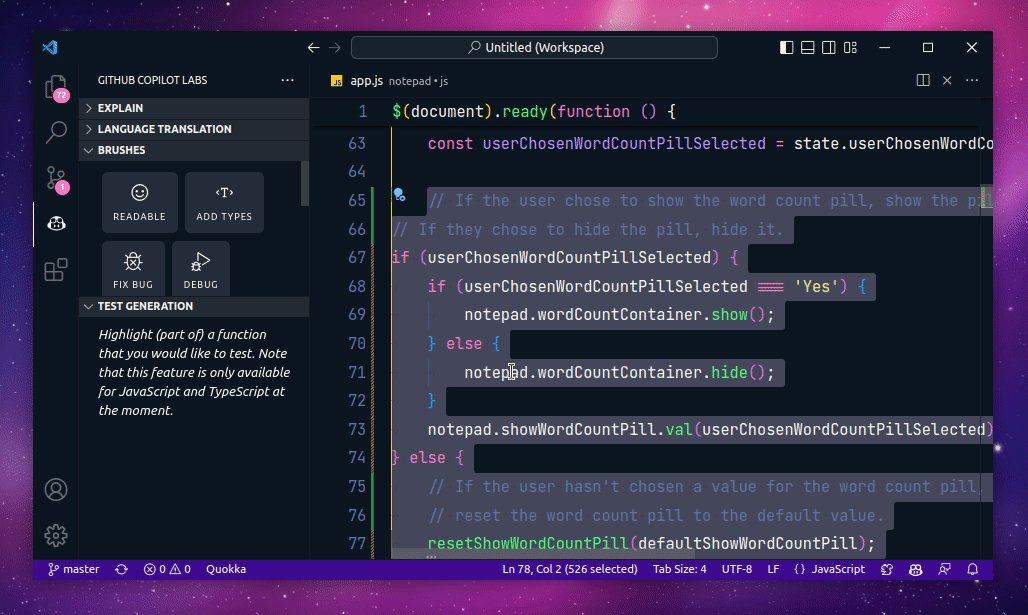
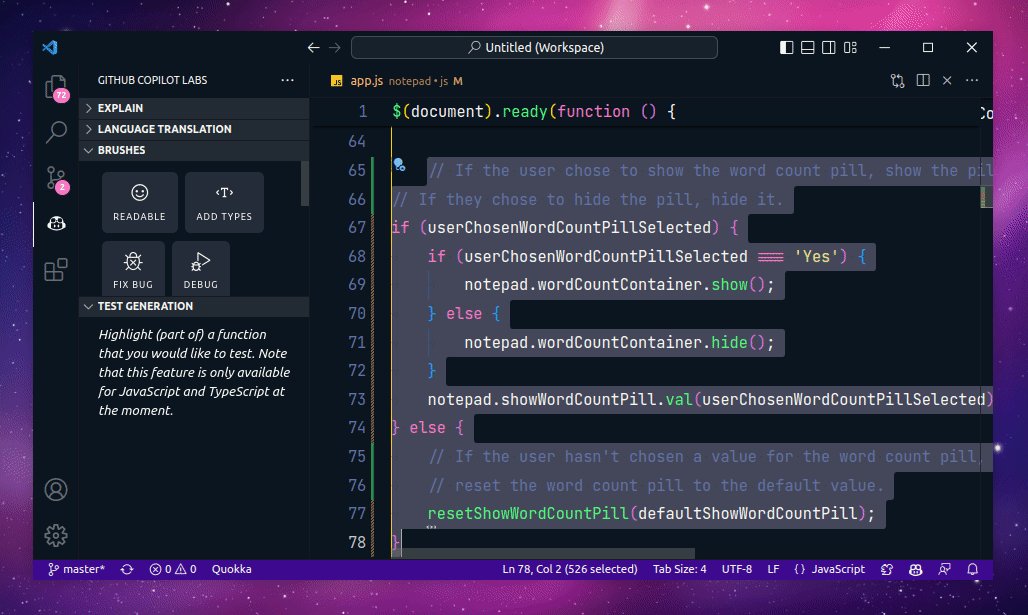
So, let’s say you want to make a piece of code more readable, you just need to select it and then click on the “Readable” option. GitHub Copilot will then refactor the code to make it more readable. It will also add comments to the code to explain what it does if needed.
Here’s an example.
You can try other options as well like “Chunk” which will break down a large piece of code into smaller chunks. Or “Make Robust” which will add error handling to the code.
You can also apply a custom brush where you can specify how you want your code to be refactored in plain English. For instance, you can specify that you want to add comments to the code or you want to break down a large piece of code into smaller chunks.
Like this article?
Buy me a coffee👋 Hi there! I'm Amit. I write articles about all things web development. You can become a sponsor on my blog to help me continue my writing journey and get your brand in front of thousands of eyes.