Rendering a website inside GitHub Readme
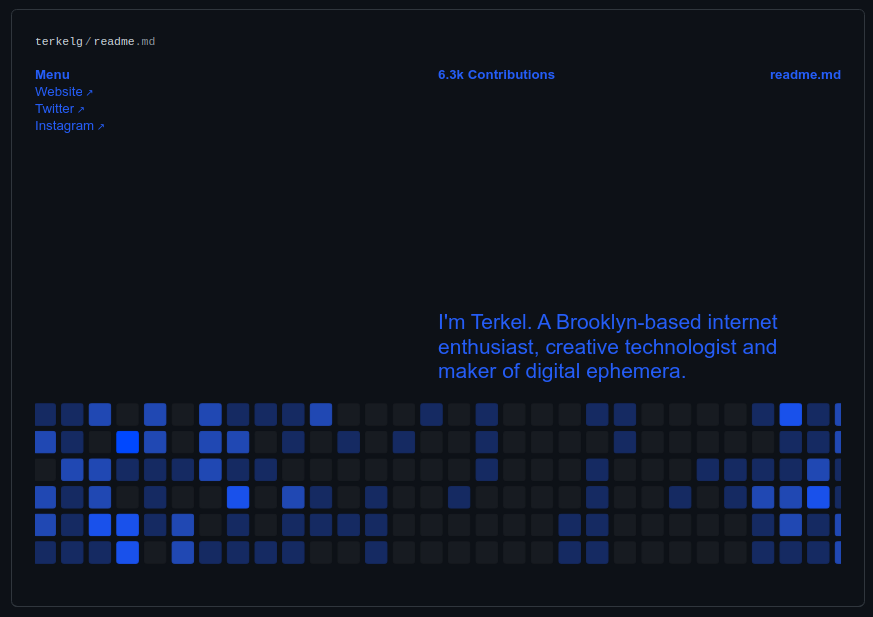
Recently, I came across Terkel’s GitHub profile readme and it blew my mind altogether. It’s a fully functional website with a menu, clickable links, GitHub contributions, and a lot more. And the best part is, all this is responsive as well!
Now, you might be wondering how is this possible since the readmes can only be written in markdown and can’t be styled?
So, what’s the catch?
Well, readmes support rendering SVGs and you can write HTML in SVGs using the
<foreignObject>element. So, you can write HTML in SVGs and then render them in your readme as an image. And that’s exactly what Terkel has done here.
Here’s an excerpt of the code from his readme.
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://readme.terkel.com?section=top&theme=dark">
<img src="https://readme.terkel.com?section=top&theme=light" width="100%" height="20" align="left">
</picture>
<a href="https://terkel.com">
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://readme.terkel.com?section=link-website&theme=dark" label="Visit">
<img src="https://readme.terkel.com?section=link-website&theme=light&i=0" alt="visit my website" width="100" height="18px" align="left">
</picture>
</a>
The URLs used in the src and srcset attributes are actually the URLs of the SVGs that are hosted on Terkel’s website. So, when you visit these URLs, you’ll see the SVGs that are generated by his website.
And when you inspect the SVGs, you’ll see that they’re basically HTML with all the styles and scripts.
So, in a nutshell, all we see is HTML inside SVGs which is rendered as an image in the readme. Brilliant, right?
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!