RunJS — A JavaScript Playground on your desktop
In the fast-paced world of JavaScript, sometimes you just need a quick solution without the hassle of setting up an entire project. Whether you’re tinkering, prototyping, or learning, the need for a lightweight tool to write JavaScript code becomes evident.
The problem
Picture this: You have a brilliant idea for a JavaScript snippet, but the mere thought of creating files, setting up a project, and dealing with configurations dampens your enthusiasm. We’ve all been there. Sometimes, you just want to dive straight into coding without any barriers.
While there are a plethora of online code editors available, they often come with their own set of limitations. From slow load times to intrusive ads, these editors can be more of a hindrance than a help.
That’s where a tool like RunJS comes in handy.
Enter RunJS
RunJS is a free tool that allows you to write and execute (modern) JavaScript code instantly, without any setup overhead.
Unlike online playgrounds, RunJS is a desktop application that runs locally on your machine. This means you don’t have to worry about internet connectivity, privacy concerns, or any other external factors that might disrupt your workflow.
The app is available for Windows, macOS, and Linux, making it accessible to developers across all platforms. With RunJS, you can write JavaScript code, run it, and see the output in real time, all within a single window.
No need to clutter your desktop with temporary files any more. RunJS stands out by providing immediate feedback for every expression you write, making debugging and experimentation a breeze.
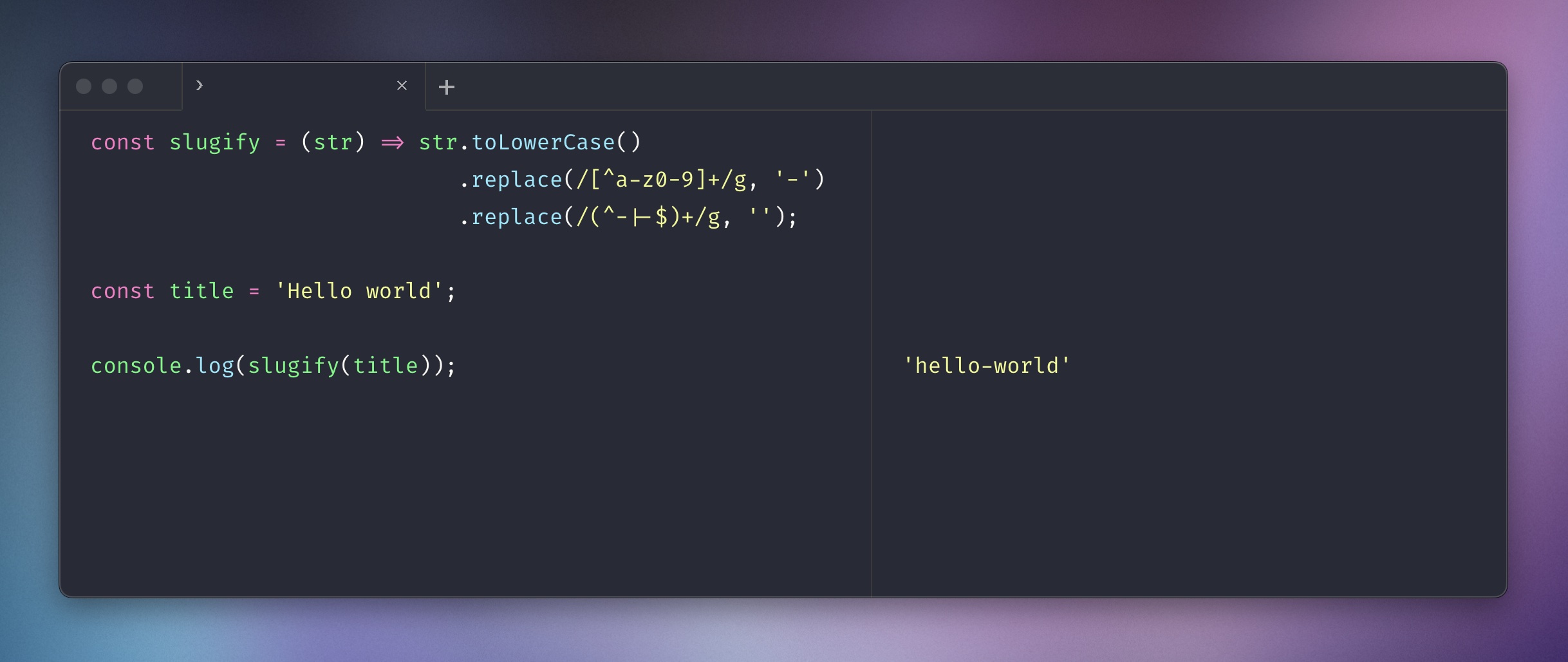
As you can tell, the interface is clean and minimalistic, focusing solely on the code. You’ve got a text editor on the left and a console on the right, providing a distraction-free environment for coding.
There’s also a whole host of themes and customizations you can apply to make the coding experience more enjoyable. Whether you prefer a dark theme or a light one, RunJS has you covered.
Why use RunJS?
What makes RunJS truly unique is its versatility. Not only does it seamlessly integrate with Node.js, but it also grants access to essential Browser APIs. Whether you’re testing server-side logic or experimenting with front-end functionality, RunJS has you covered.
The tool also receives regular updates, ensuring that you’re always working with the latest JavaScript features. This means you can experiment with the newest syntax, features, and APIs without worrying about compatibility issues.
I mostly use it to quickly play around with the latest JavaScript features, test regular expressions, or even to debug code snippets in some cases.
Level Up with a License
While the free version of RunJS offers unparalleled convenience, the possibilities expand further with a premium one-time license.
By upgrading, you gain the ability to…
- Install and import NPM packages
- Open multiple tabs for efficient coding
- Autocomplete code suggestions
- Environment variables
- Unlock additional themes
- Save snippets for future reference, and much more.
With these additional features, RunJS transforms from a handy tool into an indispensable companion for JavaScript developers.
The web version
For those who prefer a browser-based solution, RunJS offers an online JavaScript playground. It doesn’t have all the features of the desktop version, but it’s a good starting point if you want to try it out.
This way you’ll also get the feel of the app before you decide to download it on your desktop.
In closing
Whether you’re a seasoned coder looking to streamline your workflow or a novice eager to explore the world of JavaScript, RunJS provides the perfect platform for all the JavaScript enthusiasts out there.
Even with its free version, RunJS offers a plethora of features that make it a must-have tool for every JavaScript developer. So, go ahead and give it a try!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!