Tools I use to create images of my code
Sharing code snippets as images still seems to be the popular way to share code on social media. And I’m no exception. I also share code snippets as images on X (formerly Twitter) and elsewhere pretty often.
Here are some of the tools I use to create images of my code daily.
Pika
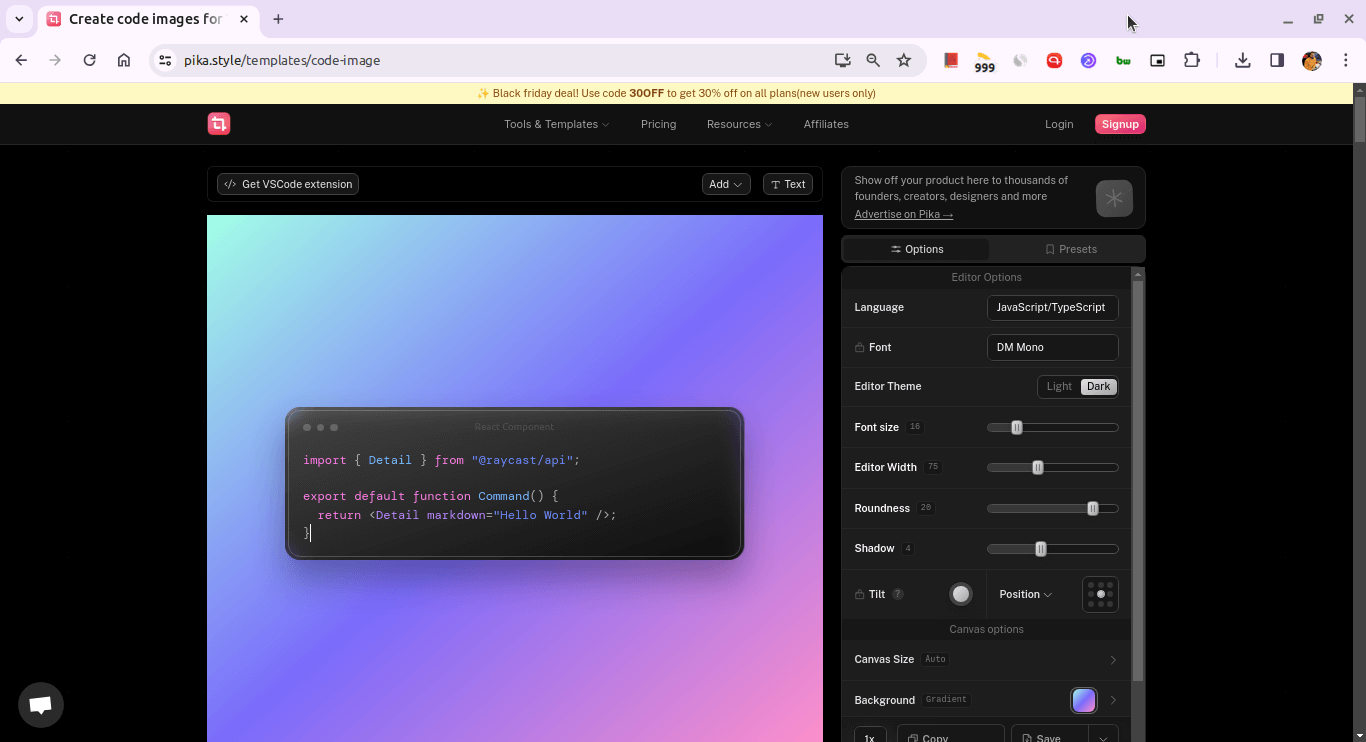
Pika is essentially a tool to create website mockups and beautiful website screenshots. But it also has a feature to create code screenshots as well. It’s pretty easy to use. You just need to paste your code in the editor and it will automatically create a screenshot of it.

There are a host of things you can change like theme, font size, editor width, etc to make the screenshot look the way you want. You can also nice looking gradients as a background for the screenshot.
You can avail even more customization options if you’re a Pika Pro user. For instance, you can change the gradient colors, add a watermark, change the position of the code editor, give it a tilt, etc.
→ Try Pika
ray.so
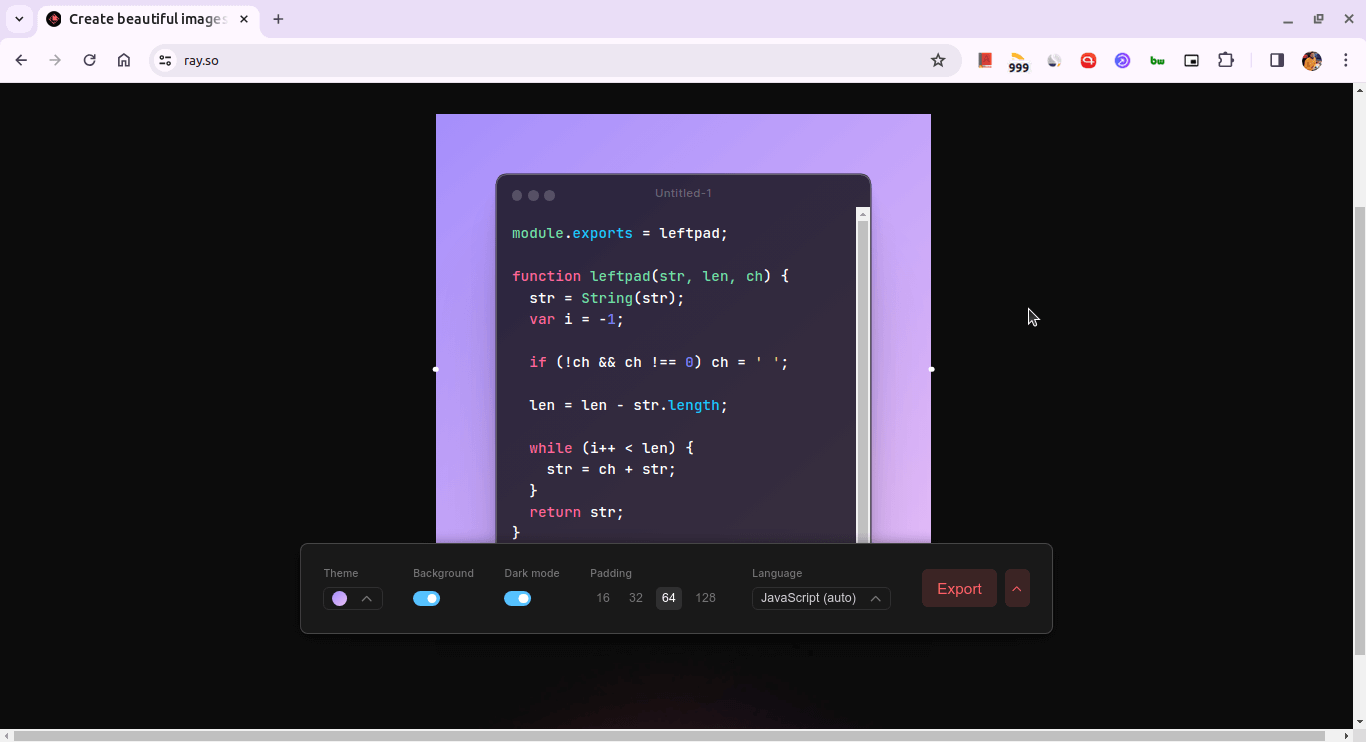
ray.so by the Raycast team is as straight-forward as it gets. It has a clean interface where you can paste your code and then you can export it as SVG or PNG. You can also copy the image to your clipboard.

There are a handful of customization options such as changing background gradients (which are some of the best in the business), dark mode for the editor, background padding, etc.
Carbon
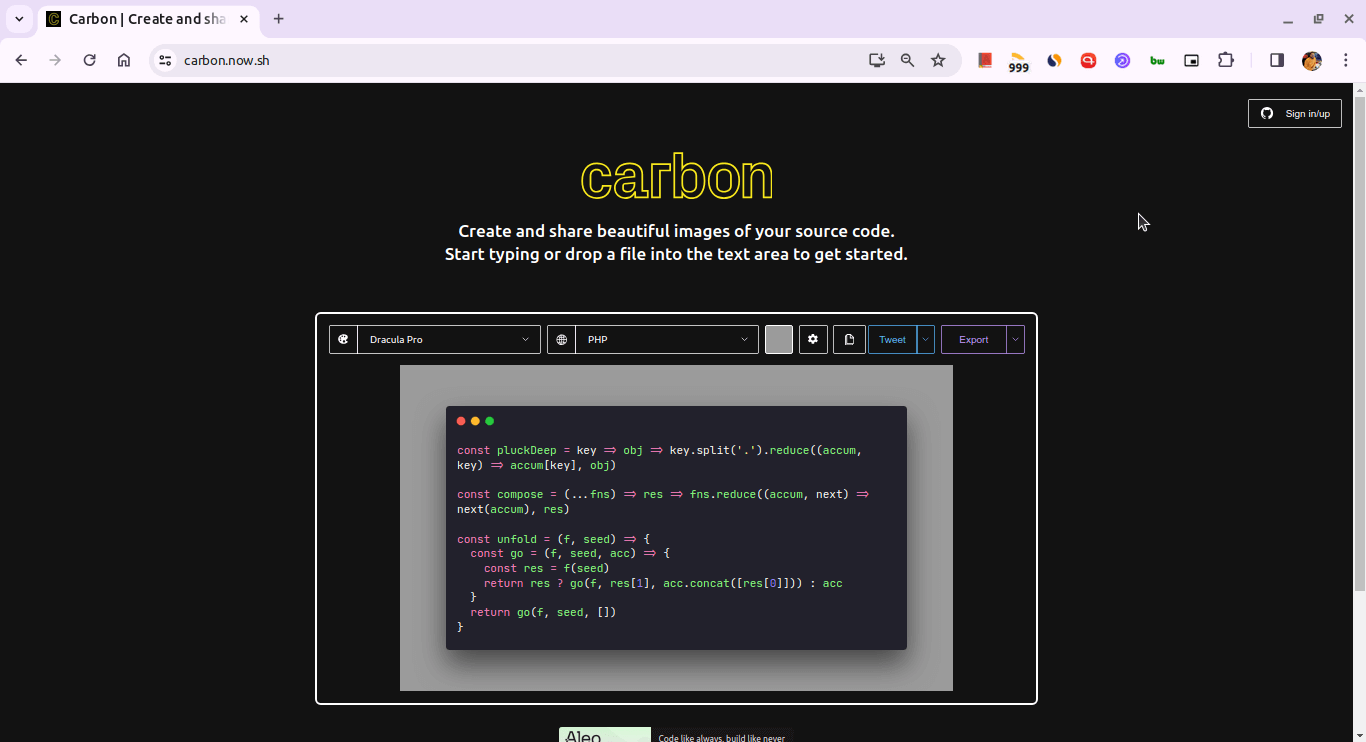
This one is classic. Carbon is one of the oldest tools to create code screenshots. It has a very simple interface with a selection of themes to choose from. You can also customize the background, window theme, font, line height, etc.

You can also append a GitHub gist URL to the Carbon URL to automatically load the code from the gist.
It’s open-source as well!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!


